Встречают по одежке, провожают по уму — данное утверждение актуально не только в жизни, но и в интернете. Попадая на сайт, пользователь в первые 3 секунды принимает решение: остаться ему здесь или нет. Первое, на что он обращает внимание — шапка сайта. Сделать ее понятной, красивой и содержащей максимум информации — ваша главная задача. Как это сделать, разбираемся ниже.
Что же такое шапка сайта?
В классическом макете header находится на самом верху страницы и содержит самую основную информацию о вашем продукте, а также ключевые элементы навигации:
- логотип;
- название компании;
- фирменный знак;
- девиз;
- фото компании, руководителя или продукта;
- информацию о продукте;
- пункты меню;
- ссылки на профайлы в социальных сетях;
- контакты (почта, телефон, адрес);
- возможность выбора языка;
- кнопка поиска;
- поле подписки.

Не нужно использовать абсолютно все вышеперечисленные пункты, иначе у вас получится нагромождение, увидев которое, пользователь мгновенно закроет страницу.
Многочисленные исследования показали: посетитель любой веб-страницы начинает ее изучение с верхней горизонтальной области. Поэтому грамотно и красиво оформленная шапка сайта — это то, что в первую очередь должно быть на вашем ресурсе.
Основные элементы хедера сайта
1. Логотип
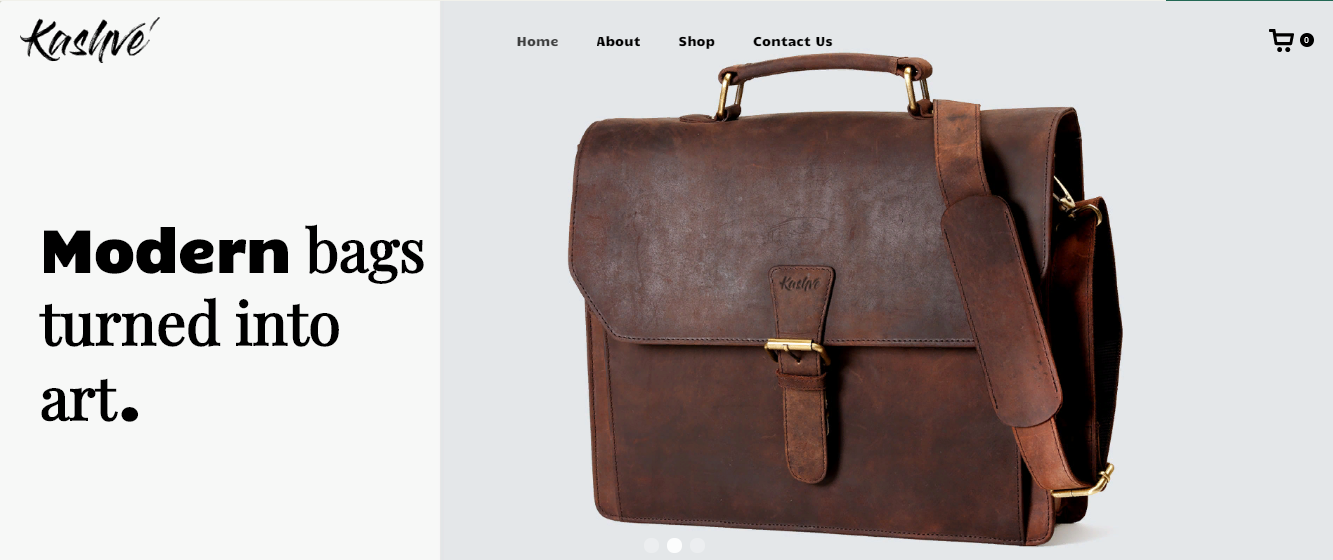
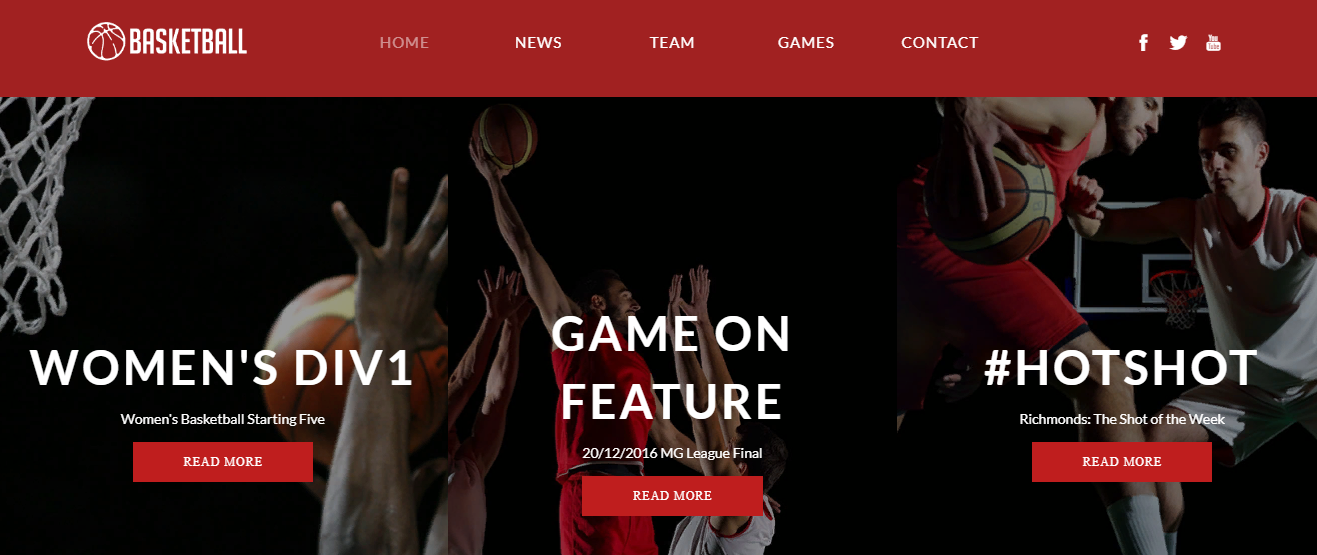
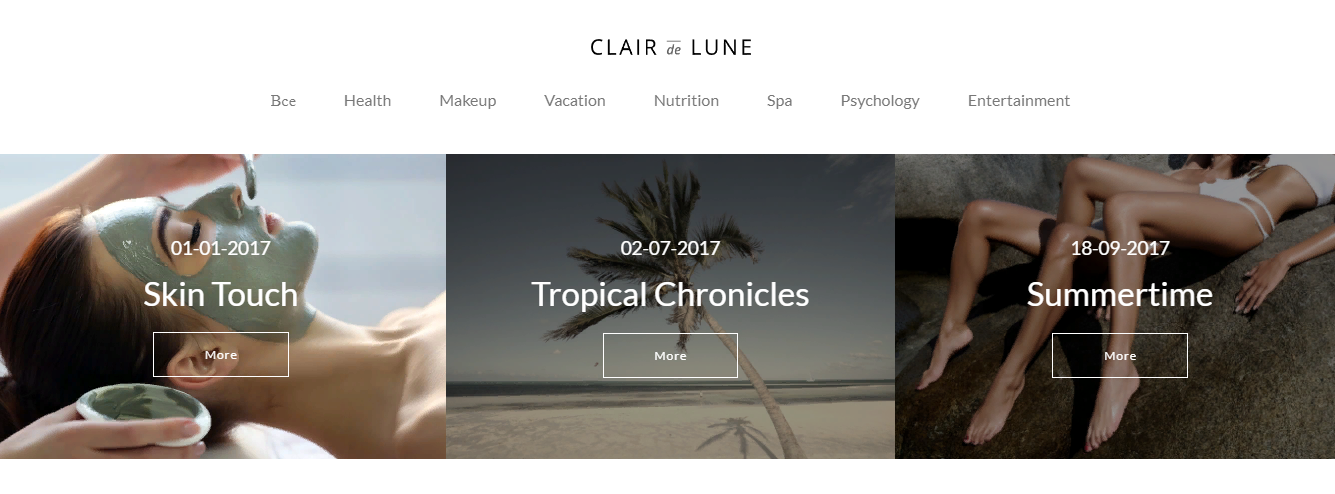
Первый и самый важный элемент, служащий вашим опознавательным знаком — это логотип. Традиционно он располагается в левом верхнем углу: нажав на него с любой другой страницы, вы моментально возвращаетесь на главную.

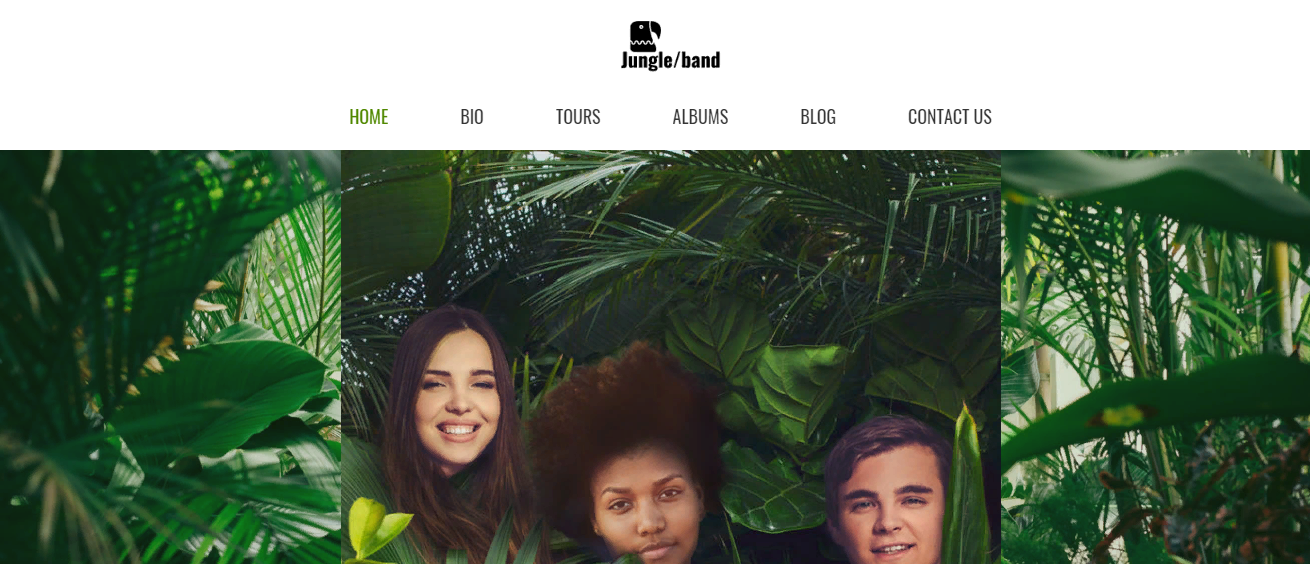
Существуют креативные умельцы, которые размещают логотип по центру или в правом углу, считая, что так привлекут больше внимания. В каких-то случаях это срабатывает, но продать еще больше товара это вряд ли поможет.
2. Краткое описание компании или продукта
2-3 слова или короткий девиз обычно располагают под логотипом или справа от него. Этот текст является своеобразным уникальным торговым предложением, которое должно показать пользователю, чем именно вы занимаетесь. Если у вас еще нет слогана, обязательно придумайте его. И сделайте небанальным.

3. Номер телефона и часы работы
Получаете большое количество заказов по телефону? В этом случае логично будет указать контакт для связи в шапке сайта. Крупный или средний шрифт, белый или черный цвет, расположение справа или слева — решать вам.
Если вы работаете на несколько регионов, подключите бесплатный для звонков клиентов номер 8-800 и укажите в хедере, что номер бесплатный. Нелишним будет написать номер текстом, а не вставлять его в виде картинки: так люди смогут скопировать номер, а не набирать вручную.
Работает круглосуточно и по выходным? Подчеркните это надписью в шапке.
4. Навигация
Все страницы сайта должны быть отражены в навигационном меню в шапке. Как правило, оно горизонтальное, с короткими словами. Каждый пункт должен иметь активную ссылку на определенную страницу.

Необязательные элементы шапки сайта
К информации, которую можно и не размещать в хедере, относится:
- адрес;
- личный кабинет;
- корзина;
- поиск по сайту;
- кнопка call-to action;
- фотография или изображение в качестве фона.
Правила оформления хедера:
- Высота шапки должна доходить до 250 пикселей. Не стоит делать ее слишком большой.
- Не используйте теги H1-H6, так как это может повлиять на оптимизацию, а также следите за количеством шрифтов в заголовке — лучше, если он будет один.
- Если на лендинге более 10 товаров и много текста и других страниц, в шапке должен присутствовать поиск.
- Шапка должна правильно отражаться не только на дэсктоп-версии сайта, но и в мобильной.
Создавая сайт при помощи Ucraft, вы сможете сконструировать шапку своего сайта самостоятельно. Достаточно лишь добавить нужные элементы и убрать те, которые вас не устраивают.

