Продвигать собственный бизнес сегодня можно и нужно не только с помощью таргетированной, контекстной рекламы и социальных сетей, но и с помощью собственного сайта. Ведь именно он способен дать потенциальному покупателю максимум информации в любое время. Чтобы заставить пользователя остаться на странице, вам придется постараться – и здесь в дело вступает первый экран сайта. Как правильно его оформить – читайте в этой статье.
Начинаем с малого
На сегодняшний день маркетологи выделяют четыре основные задачи первого экрана:
- быстро и грамотно объяснить пользователю, куда именно он попал;
- заинтересовать пользователя и заставить его начать работу с контентом сайта;
- передать главную мысль бизнеса;
- вызывать у пользователя доверие и желание остаться на сайте как можно дольше.
Прежде, чем приступить к созданию главной страницы сайта, ответьте на вопрос: "Решит ли она все поставленные выше задачи?". Если да, прекрасно, можете начинать конструирование. Если вы затрудняйтесь ответить на какой-либо из вопросов, рекомендуем не торопиться и заново просмотреть стратегию.
Определяем элементы главного экрана
Заголовок
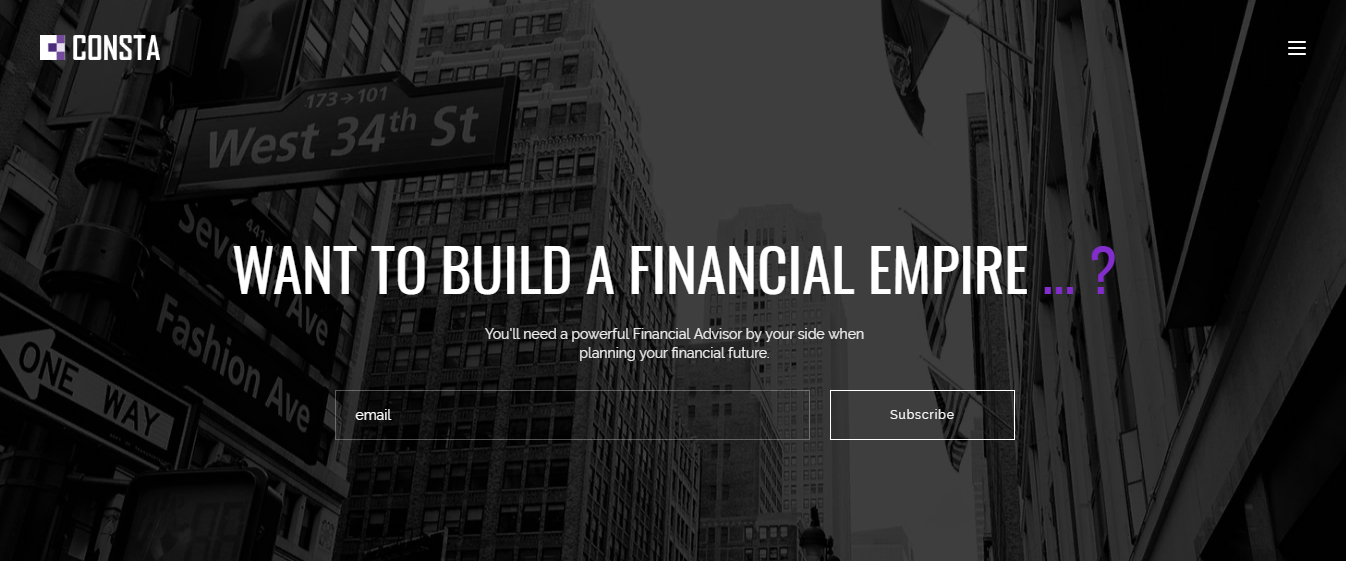
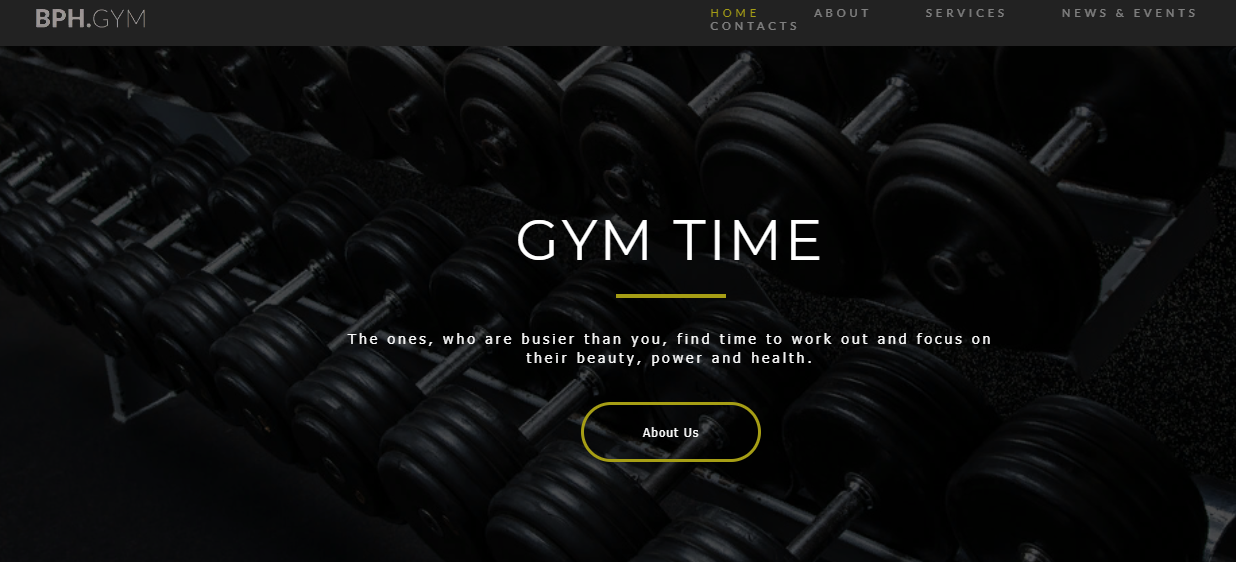
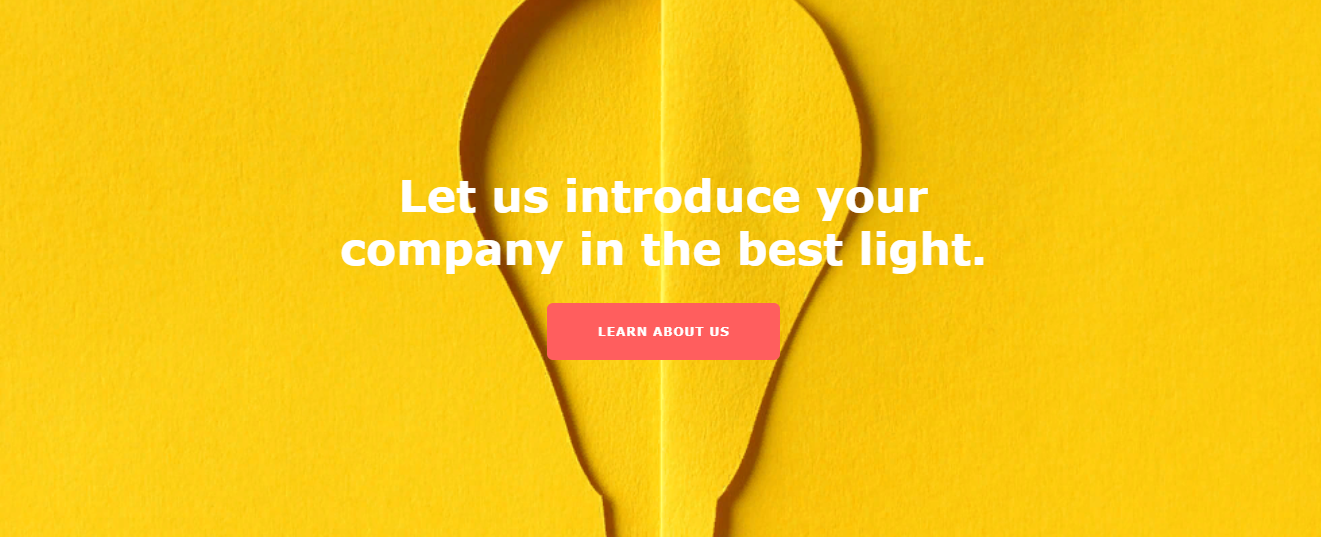
Центральное место на вашем веб-сайте должно быть отведено именно заголовку. Это запоминающаяся, звучная и лаконичная фраза – первое, на что обращают внимание пользователи, попадая на сайт. Заголовок мотивирует, призывает к совершению какого-то действия, цепляет пользователя, обещая дать ему то, что он ищет. У посетителя вашего сайта есть лишь несколько секунд на то, чтобы понять, интересно ли ему это предложение. Поэтому делайте заголовок максимально коротким и понятным, а еще провоцирующим.

Не стоит прибегать к использованию банальных и заученных фраз "Дорого!", "Научим бесплатно", "Только сейчас!", "То, что вы искали!" – они вызывают у пользователей негатив и отторжение. Вероятность того, что с таким заголовком на вашем лендинге останется хоть кто-то кроме вас, равна нулю. А вот вопросы касательно болей клиента, УТП, анонсирование результата всегда приветствуются.
Подзаголовок
Помочь гостю вашего сайта узнать, где именно он находится, призван подзаголовок. Он раскрывает суть броской фразы и заставляет изучать контент сайта. Короткий, содержательный, креативный – вы должны пояснить главную фразу первого экрана и сделать это настолько "вкусно", чтобы рука гостя сайта сама потянулась к главной кнопке.

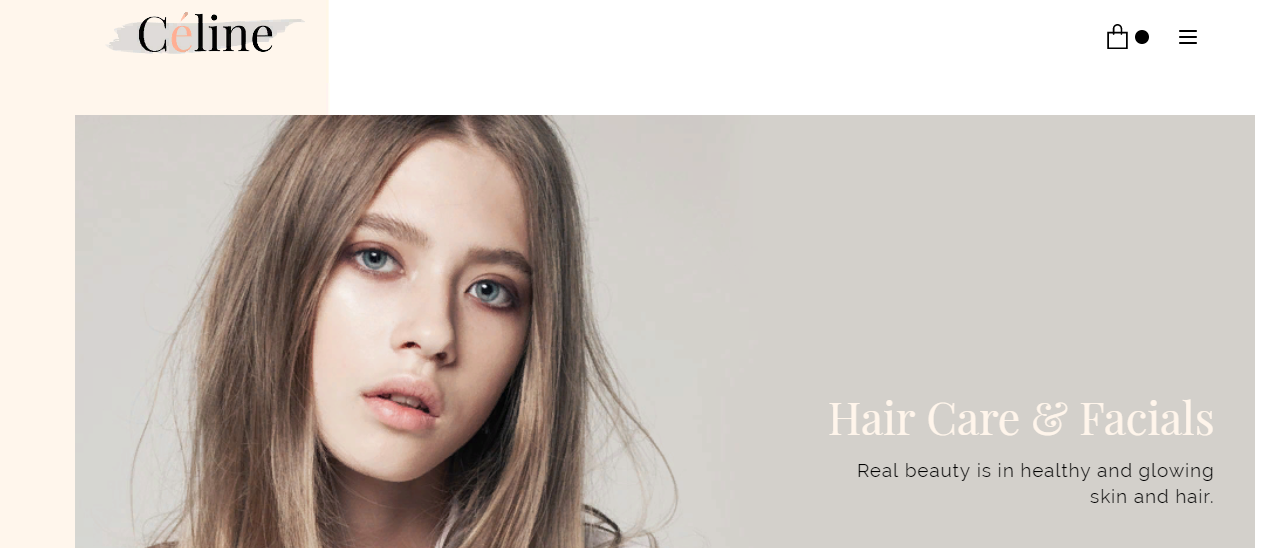
Логотип
Если у вас есть фирменный логотип, используемый для рекламы продукции, а также в социальных сетях, он должен быть и на главной странице лендинга. Это ваша визитная карточка и статусная вещь.

Пользователь отдаст предпочтение лендингу, на котором указан логотип компании, чем ноунейму – это вызывает больше доверия. Нет своего логотипа? Воспользуйтесь Ucraft Logo Maker, бесплатным сервисом для создания индивидуального логотипа всего в пару кликов.
Изображение
Посетитель страницы должен не только прочитать, но и увидеть, о каком именно продукте или услуге идет речь. Дайте ему эту возможность, разместив на первом экране фото товара. Изображение должно быть красивым, стильным, качественным и не слишком тяжелым – не забывайте, что у всех разная скорость интернета, а ваш сайт должен отображать одинаково хорошо на любой скорости.

Изображения в десятки раз быстрее, чем текст, но если вы хотите выделиться на фоне конкурентов, попробуйте использовать большее сложный шаблон оформления: сделайте фотографию товара или услуги фоном главной страницы (или всего лендинга), а сверху наложите текст.

Только не переусердствуйте и не перегрузите первый экран, иначе ваш онлайн-гость просто потеряется в потоке информации и покинет сайт. Иногда лучше – меньше.
Кнопка
Призыв к какому-то конкретному действию (call to action) на лендинге обычно предстает в виде кнопок, таких как "Купить", "Подписаться", "Заказать", "Забронировать", "Попробовать бесплатно" и т.д. Если все другие главные элементы справились со своей задачей, то именно кнопка превратит посетителя вашего сайта в клиента. Яркая, простая по форме или необычная, кнопка должна располагаться на видном месте и одинаково хорошо отображаться как в браузере, так и в мобильной версии вашего сайта.

Призыв обычно связывают с формой регистрации на сайте. Так, для того, чтобы получить бесплатный образец или успеть заказать какой-то товар со скидкой, будет уместно предложить ввести e-mail и оставить номер телефона, а также ФИО. Эти данные пригодятся вам в дальнейшем для e-mail-рассылок и работой с базой собственных подписчиков.
Пользователи весьма настороженно относятся к заполнению форм на новых для них сайтах, а также не любят тратить на это много времени (помним, что оно – деньги), поэтому убедитесь в том, что ваша форма является простой, понятной и удобной.
Телефон, контакты для связи, возможность заказать обратный звонок
Второстепенные, но не менее важные элементы, которые также следует разместить на главном экране сайта в верхнем правом углу. У людей должна быть возможность связаться с вами прямо сейчас (многие ведь не хотят ждать или тратить время на изучение страниц), поэтому без телефона тут не обойтись. Хотите получить максимальную конверсию и заинтересованность? Используйте кнопку "Заказать обратный звонок". Кстати, преимущество этого элемента неоспоримо – вам уже оставят свой номер телефона. База, база, база растет!
5 коротких советов, как довести первый экран до идеала
Забудьте о фотографиях из фотобанков
Как мы уже говорили, на главном экране должна быть фотография вашего продукта или услуги. Если вы решили обмануть судьбу, а заодно и пользователей и отправились на Istock или Getty Images за фотоматериалом, будьте готовы к тому, что стопроцентного доверия вам не видать. Одни и те же фотографии на разных сайтах – это ужасно. А вот раз в жизни потратить 50$ на креативную фотосессию продукта – можно.
Съешьте еще этих мягких французских булок да выберите нормальный шрифт
Вычурность, обилие засечек, некорректное отображение латиницы и кириллицы: не усложняйте себе жизнь и обратите внимание на шрифты, которые легко читаются и хорошо выглядят в любой версии сайта.
Делайте акценты на главном
Не пытайтесь впихнуть на главный экран всю информацию о своем бизнесе. Увидев обилие текста и картинок, как бы ни был хорош ваш продукт, потенциальный клиент тут же закроет страницу и больше не вернется. Определите главную идею, добавьте краткую информацию и красивое изображение, а все остальное распределите по остальным страницам сайта. И помните, идея должна быть про клиента, а не про вас.
Забудьте о слайдерах
Соблазн использовать на главном экране слайдеры (а значит разместить как можно больше информации) велик, но мы советуем не поддаваться искушению. Дайте пользователю конкретное предложение и ведите его за собой, а не заставляйте листать слайдер и вникать в суть дела.
Будьте индивидуальны
Изучать ресурсы конкурентов всегда полезно, но копировать их, чтобы достичь успеха, не стоит. Во-первых, это может не сработать вовсе. Во-вторых, испортит вам репутацию. И, наконец, разве вы не хотите выгодно отличаться от всех остальных своим нестандартным подходом? Чтобы быстро и просто создать лендинг, а также настроить его под себя и сделать уникальным ознакомьтесь с нашей коллекцией из более чем 40-ка шаблонов лендингов. Используйте уже готовые варианты, добавив в них информацию о своей деятельности, или редактируйте их в конструкторе, превращая в совершенно новые веб-страницы.
Конкуренты обзавидуются!

