Карточка товара играет решающую роль в отношениях между владельцем интернет-магазина и пользователем. Эта страница должна быть такой, чтобы устранять все сомнения у посетителя и быстро превращать его в покупателя. Для этого нужно избавиться от лишних шаблонных элементов, добавить некоторые эффективные фишки, о которых сегодня и поговорим.
Что должно быть в карточке товара?
При создании и оформлении страницы с товаром важно понимать, как визуально привлечь внимание целевого покупателя, заставить его совершить определенное действие. Посетителю нужно всего около 7 секунд, чтобы составить свое мнение о продукте, о сайте в целом и принять решение: остаться здесь или пойти дальше.
Для этого важно руководствоваться следующими принципами:
- Психологизм – учитываем поведенческие паттерны интернет-пользователей.
- Интуитивная понятность – пользователь должен на подсознательном уровне знать, что делать, куда кликать.
- Убедительность – с помощью визуальных элементов убеждаем посетителя совершить целевое действие.
Эффективная карточка товара содержит в себе исчерпывающую информацию о продукте. А именно:
- полное название модели;
- подробное описание товара со всеми характеристиками;
- фотографии и видео;
- информация об оплате и доставке;
- сведения о наличии товара;
- стоимость продукта и кнопка «Заказать» или «Купить»;
- реальные отзывы клиентов.
Однако, конечно, наличие всех этих элементов не гарантирует успеха и высоких конверсий. Чтобы улучшить карточку товара, нужно придерживаться некоторых негласных правил, о которых мы и расскажем ниже.
Рекомендации по оптимизации товарных карточек
1. Продавайте образ жизни
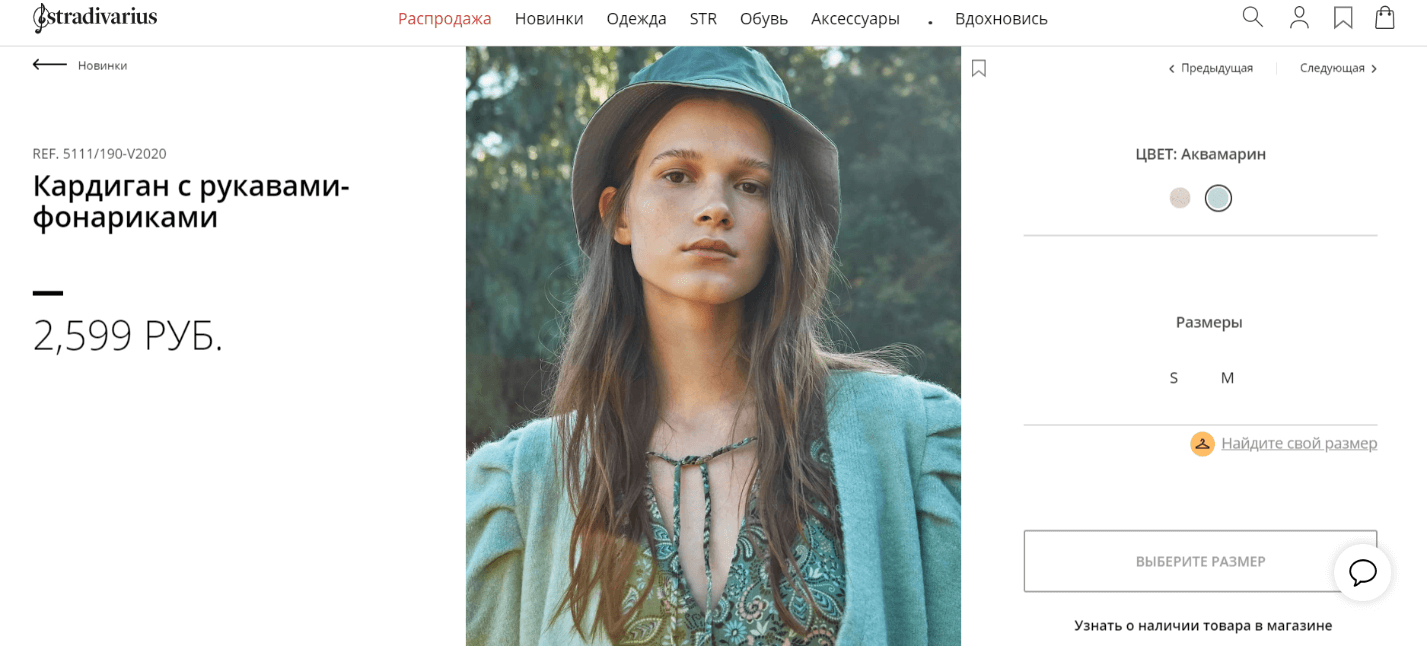
Если проанализировать, как оформляют карточки товаров такие магазины, как Stradivarius и другие, то можно заметить, что помимо студийных фотографий, они используют и уличные. Таким образом дизайнеры стараются передать определенные эмоции, атмосферу, связанные с одеждой, подчеркнуть ее стиль, настроение, с которым она ассоциируется. Все это гораздо больше влияет на потенциального покупателя, чем просто фотография вещи на вешалке.

По данным исследования от Smart Insights, 77% пользователей принимают решение о покупке, если видят реальные фотографии товара от других клиентов или просто в естественных условиях, а не в студии. Таким изображениям больше доверяют.
2. Придерживайтесь стандарта
В каждой сфере есть какие-то устоявшиеся правила, которые позволяют быстрее и проще наладить связь между владельцем ресурса и пользователями. Если говорить о карточках товара, то все привыкли к двухколоночной форме. Стандартно слева находится изображение товара, а справа – информация о нем. Это привычно для посетителя, интуитивно понятно, а значит, он охотнее пойдет на контакт.
Но! Это не значит, что нужно слепо повторять этот шаблон. Можно сохранить двухколоночную привычную форму, но поменять расположение элементов. А можно сделать, как на сайте Rick Owens, расположив фотографии товара на всю страницу, характеристики находятся ниже и всплывают при наведении курсора мыши на изображение.

3. Продавайте образ целиком
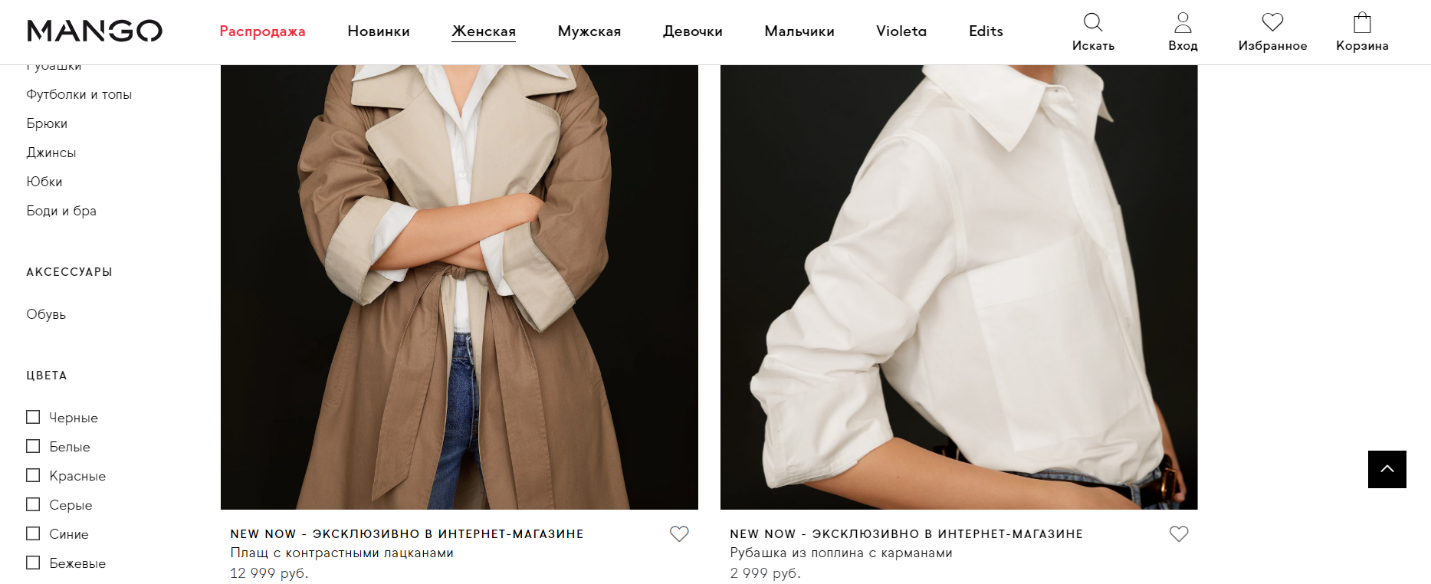
Люди часто не понимают, как будет смотреться та или иная вещь в сочетании с другими предметами гардероба, с чем вообще ее можно носить. Тогда для них настоящим спасением и вдохновением будет возможность приобрести сразу готовый аутфит. Так делают, например, на сайте магазина Mango.

Это касается не только магазинов с одеждой, так же можно продавать технику с сопутствующими товарами и многое другое.
4. Демонстрируйте товар во всех деталях
Кроме общих фотографий, должны быть снимки, показывающие вещь во всех подробностях. Несколько рекомендаций, как этого добиться:
- Товар сам по себе и на модели.
- Визуальная демонстрация мерок на товаре.
- Особое внимание уделите швам, отделке, подкладке. Для этого используйте крупные планы.
- Для более информативной демонстрации снимите видео.
- Демонстрируйте размеры вещи, помещая в кадре другие объекты для сравнения. Это особенно важно, если продаваемый товар – не одежда, обувь, аксессуары или если они не на модели.
- Покажите продукт со всех ракурсов, чтобы клиент видел вещь целиком и мог составить полное представление.
Преимуществом будет использование функции зумирования – приближение фотографии для просмотра деталей. Убедитесь, что эта возможность интуитивно понятна для пользователя. Например, можно обозначить курсор мыши плюсом при наведении на изображение. Так сделали на сайте Pull&Bear.

5. Откажитесь от карусели
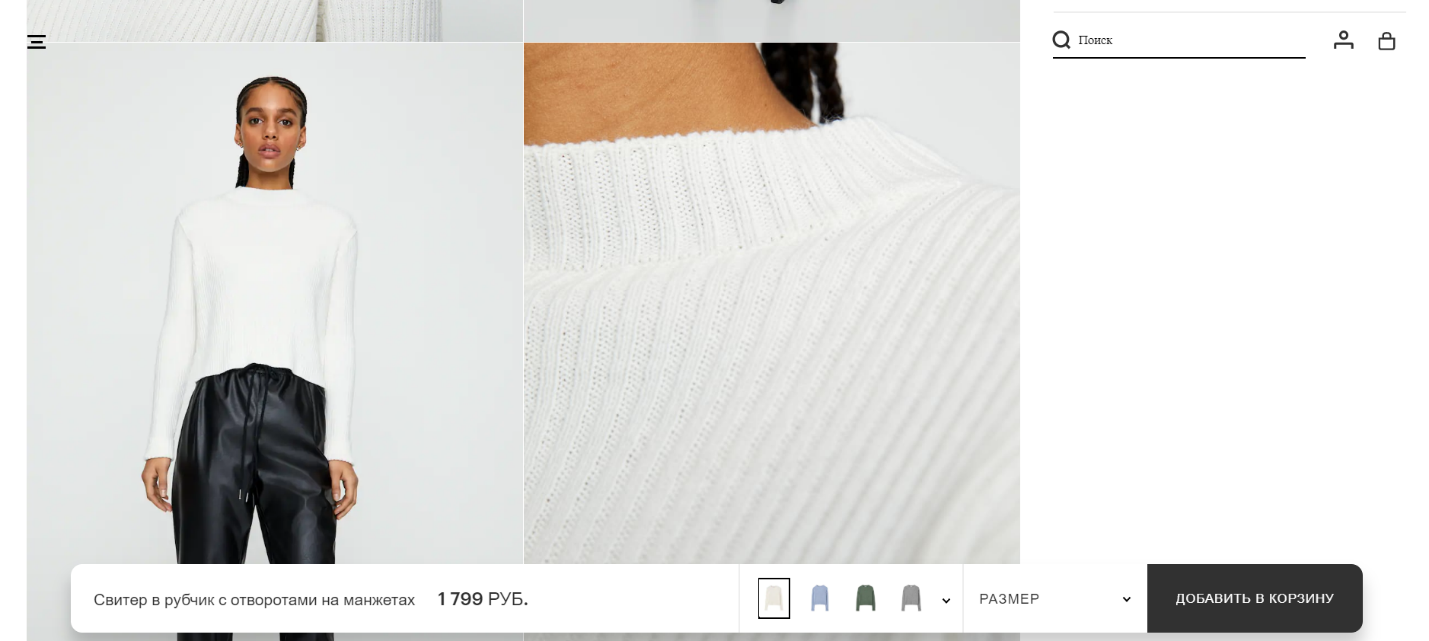
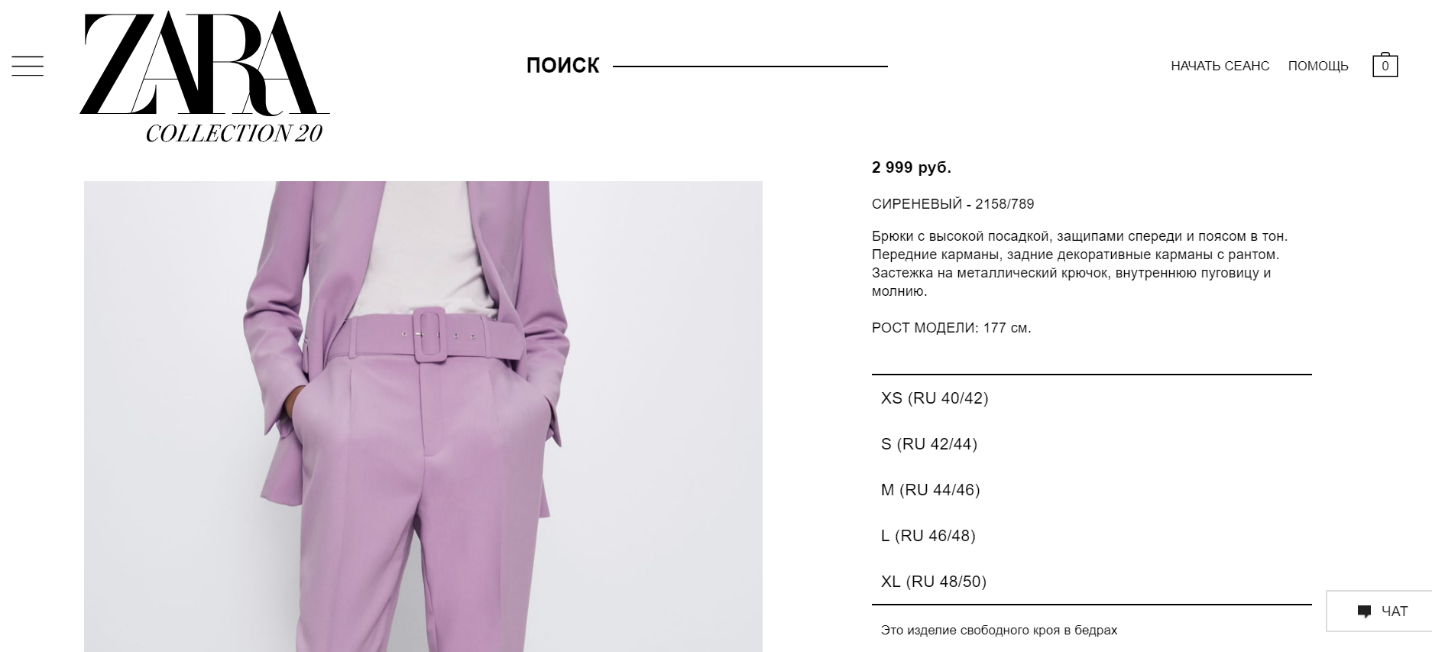
Все больше сайтов перестают использовать карусель с фотографиями, потому что можно придумать более удобный и простой способ продемонстрировать сразу несколько изображений. Пользователям бывает неудобно или лень кликать мышкой на стрелочки, чтобы просмотреть другие картинки. А вот разместить на странице сразу все фотографии – хорошее решение. Посмотреть их можно, например, при помощи скроллинга.
Такой метод использует на своем сайте Zara. Фотографии там такого большого размера, что приходится прокрутить вниз, чтобы посмотреть изображение полностью, а ниже находятся остальные изображения.

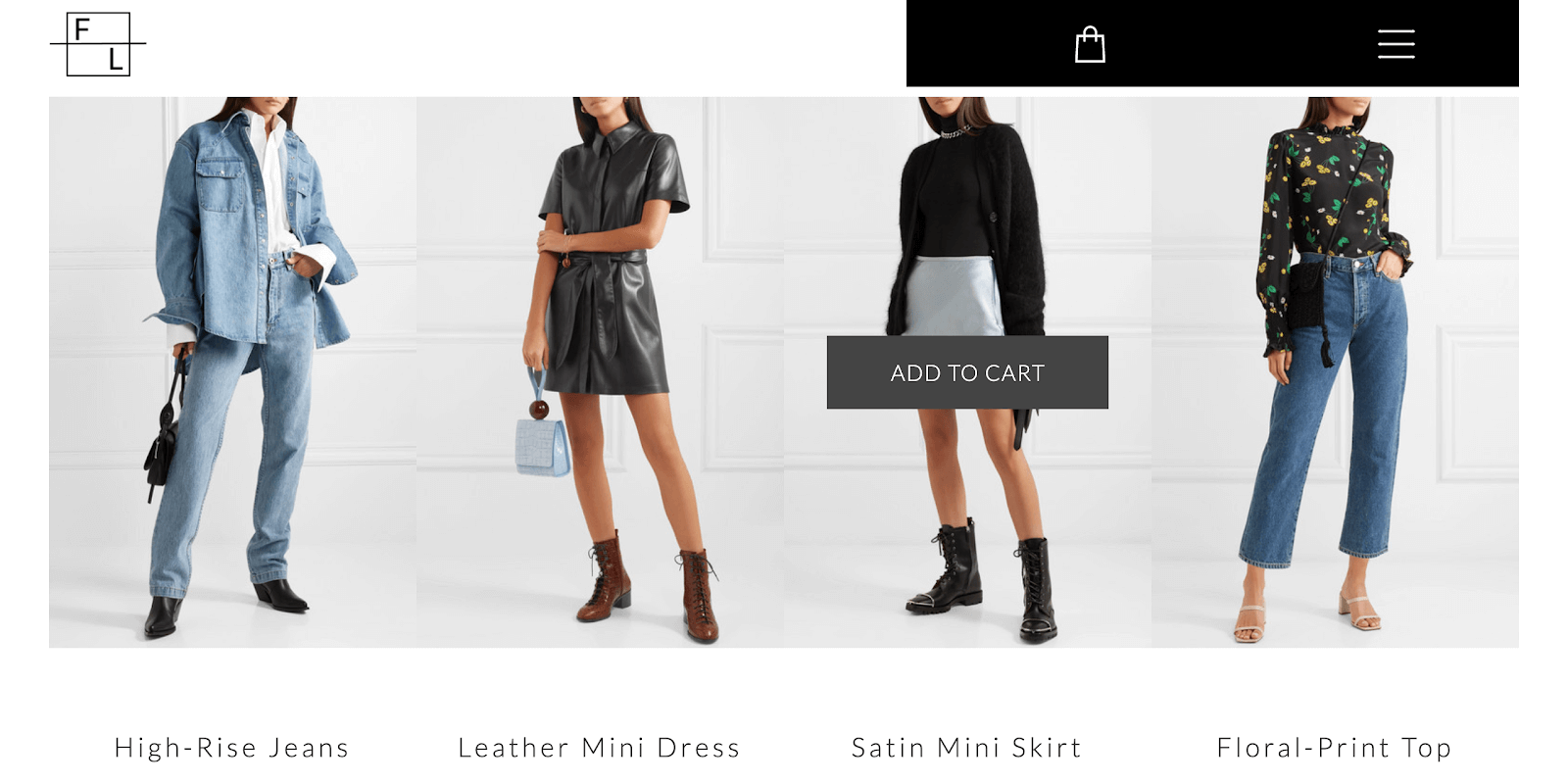
6. Используйте миниатюры
По данным исследования Baymard, примерно 50-80% посетителей не переходят на страницу с товаром и не просматривают полноразмерную фотографию, если не видят ее миниатюру. Предоставьте пользователям возможность сразу на главной странице просмотреть товар, заинтересуйте их, чтобы привести в итоге к карточке товара и замотивировать совершить покупку.
https://preview-fashionlab.ucraft.site/

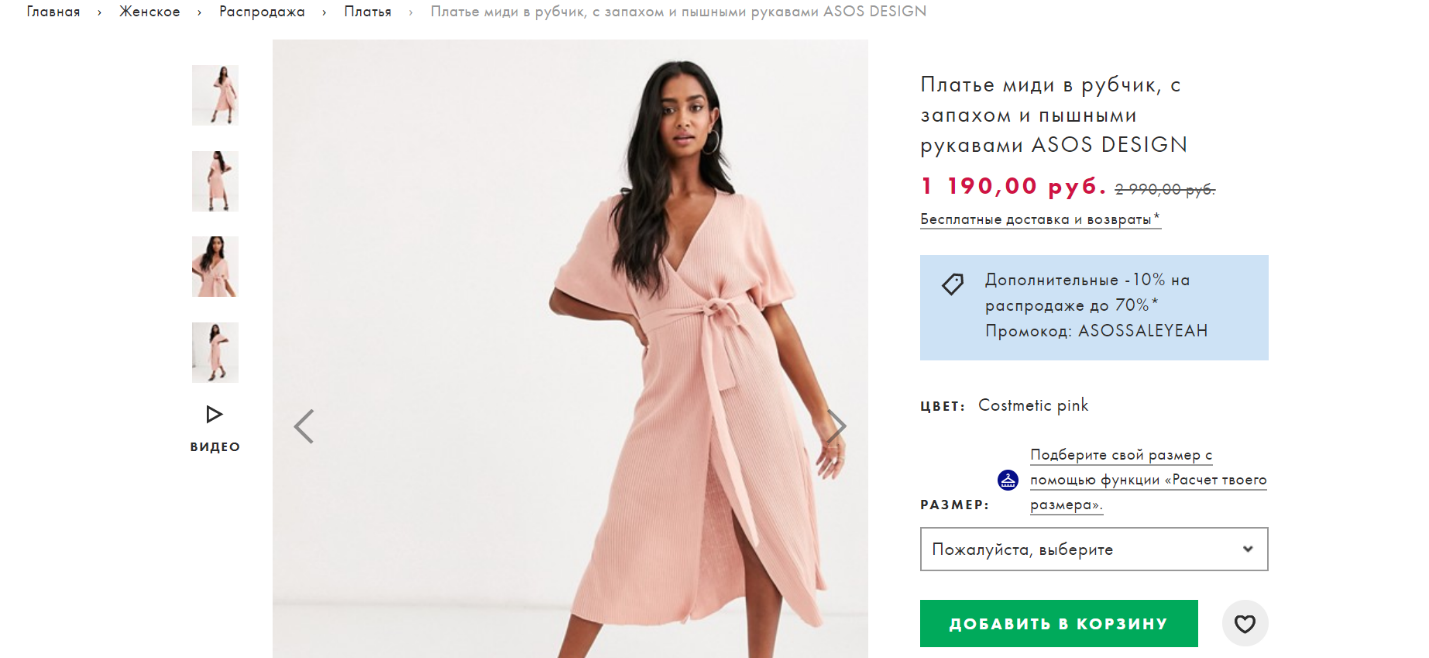
7. Сообщайте дополнительную информацию
Всегда кажется, что чем меньше информации, тем лучше. Ведь самое главное – не утомить. На самом деле пользователю хочется знать о товаре как можно больше, чтобы быть уверенным в нем и согласиться на приобретение.
Чтобы предоставить исчерпывающие сведения, не забывайте размещать логотип компании, сведения о распродажах, акциях, скидках, бонусах, об ограниченном количестве, эксклюзивности, о наличии на складе и возможности заказать, о названии коллекции и другом. Не нужно прятать эту важную для потребителя информацию. Как пример – сайт Asos. У них регулярно обновляется информация об акциях и скидках.

При создании макета предусмотрите все возможные ситуации и добавьте сразу все необходимые элементы, чтобы найти им оптимальное место и посмотреть, как смотрится, все ли заметно, ничего ли не мешает. Всегда проще что-то удалить, чем добавить.
8. Расскажите о товаре и как его приобрести
Самое главное – сообщить все характеристики товара, способы оплаты и варианты доставки. Вот что еще может быть полезно для пользователей:
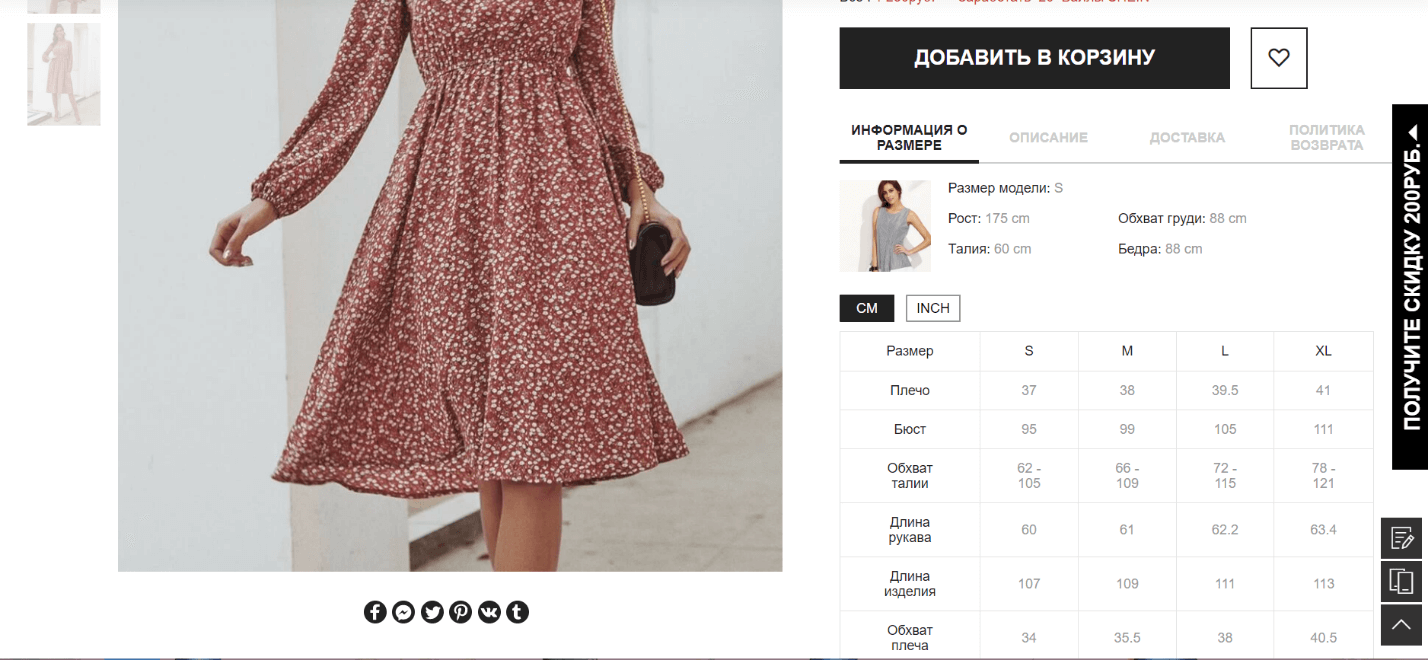
- Добавьте размерный ряд и инструкцию по определению своего размера.
- Обязательно укажите мерки товара.
- Если магазин работает с несколькими странами, добавьте конвертер величин.
- Опишите состав вещи и инструкцию по уходу за ней.
- Включите возможность подписаться на обновления, чтобы пользователь мог получать сообщения о наличии товара, о новых поступлениях, акциях и скидках.
- Расскажите о вариантах доставки (желательно, чтобы их было несколько) и о стоимости.
Необязательно все это помещать на одной странице. Можно добавить лишь основную информацию о товаре, а все дополнительные сведения оформить в виде разворачивающихся блоков, указав лишь названия. Так сделали на сайте Shein.

9. Будьте предупредительными и заботливыми
Это значит, что вы должны заранее предусмотреть, какие вопросы или сомнения могут возникнуть у пользователей, и предупредить их, проявить заботу, продемонстрировать свою заинтересованность в клиентах и то, что дорожите ими. Для этого необходимо подготовить исчерпывающую детальную информацию.
Обеспечьте максимально понятный и простой интерфейс, который будет реагировать на действия пользователя, давать ему понять, что операция прошла успешно. Например, при добавлении товара в корзину.
Визуальное оформление и красивый дизайн – это очень важно, но еще важнее для пользователя – удобство, простота, интуитивная понятность. Это заставляет его вернуться снова. Чтобы добиться такого отзывчивого интерфейса, следуйте некоторым простым рекомендациям:
- Добавьте контактную информацию и возможность связаться с онлайн-помощником, получить консультацию от специалиста.
- Не бойтесь повториться и продублировать важную информацию несколько раз. Например, сведения о доставке. Разместите их на каждой странице товара, при оформлении и подтверждении заказа. Это не будет лишним, пользователю не придется возвращаться на первую страницу, чтобы узнать важное.
- Обязательно добавляйте артикул товара, чтобы пользователь мог оперативно связаться с консультантом и уточнить необходимую информацию по нему.
- Откажитесь от громких звуков, красного цвета. Иконок и изображений, которые ассоциируются с ошибками, если пользователь сделал что-то не так. Например, не выбрал размер или цвет при добавлении товара в корзину. Ваш потенциальный клиент не хочет чувствовать себя виноватым, это отталкивает и напрочь убивает желание вернуться. Просто аккуратно укажите на те моменты, которые посетитель упустил из виду.
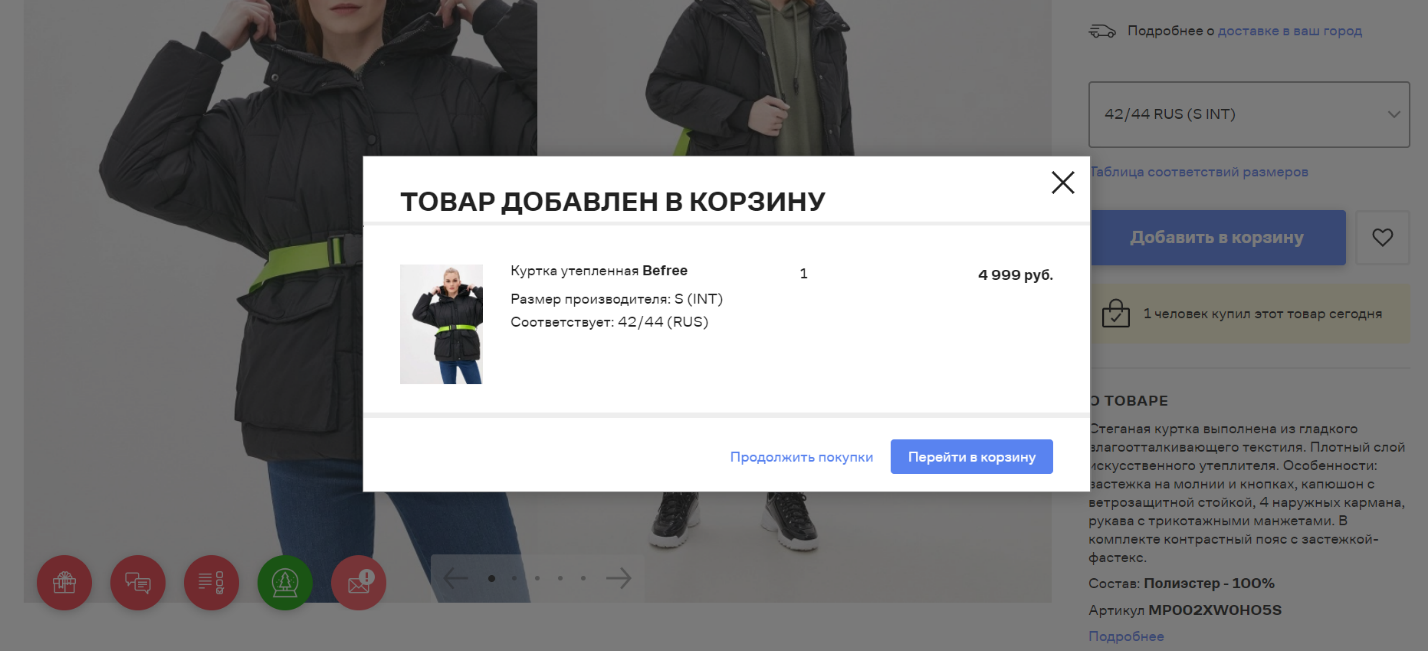
- Сделайте так, чтобы интерфейс отреагировал на действие пользователя. Например, пускай при добавлении товара в корзину на странице появляется изображение галочки. Клиент должен знать, что он сделал и все ли прошло успешно.
Вот как это выглядит на сайте Lamoda.

Что может испортить карточку товара?
Теперь несколько элементов, которые лучше вообще убрать:
1. Боковое меню
На главной странице пользователь уже выбрал ту категорию товаров, которая его интересует. Он уже ищет то, что нужно, поэтому нет смысла отвлекать его внимание меню сбоку. Обеспечьте быструю и простую возможность вернуться назад к меню на основной странице.
2. Информация о компании, ее преимущества
Этот блок должен быть на главной странице, но назойливо напоминать посетителю, что вы – лучшие, не стоит. Это лишь вызовет раздражение и желание уйти с сайта.
3. Статьи и новости
Какие-то рекомендательные тексты, помогающие выбрать товар, определиться с моделью, разобраться с возможностями продукта будут полезны. Но их лучше размещать на главной странице или в другом разделе, а не перегружать карточку товара.
Заключение
Воспользовавшись этими рекомендациями, вы сможете создать действительно эффективную карточку товара. Но работа на этом не заканчивается. Регулярно тестируйте изменения, пробуйте новые методы и анализируйте, какие из них дают положительный результат, а какие – не влияют на конверсию.

