Востребованность лендингов объясняется современными особенностями поведения пользователей. У современного человека нет достаточного количества времени, а потому каждая минута на счету. Тренды в дизайне 2019 призваны обеспечить оперативность и удобство для пользователей. Лендинги – далеко не новшество, но сегодня они активно трансформируются, развиваются и совершенствуются. Их делают более оригинальными и интересными, но при этом простыми в использовании.

Общие тенденции в дизайне лендингов
Если условно разделить все многообразие трендов на группы, то получится вот такой список основных моментов, на которые рекомендуем обратить внимание:
- Ставка на удобство и комфорт. Элементарный лаконичный функционал, отказ от бесконечного количества разделов.
- Применение интересных подходов к подаче информации, чтобы цеплять пользователей и удерживать на странице. Например, необычное расположение информационных блоков.
- Динамичное меню, которое «следует» за посетителем, например, сверху, давая возможность выбрать необходимый раздел.
- Интересное поведение курсора, привлекающее внимание клиента и подсказывающее путь.
- Использование лонгридов или сторителлинга для передачи большого количества информации. Особенно актуально в данном тренде применение мультимедийности.
- Акцент на четкой структуризации текста.

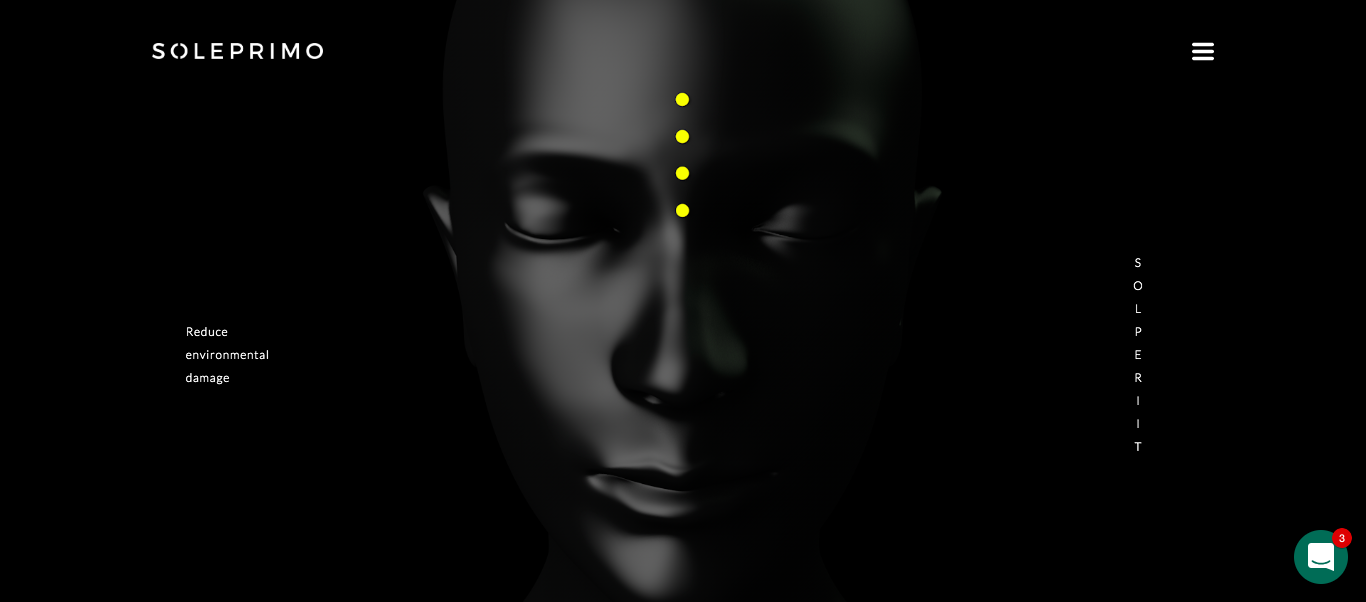
https://demo.ucraft.com/soleprimo
- Использование красочных качественных изображений. В тренде минималистичные постановочные студийные фото.
- Размещение на сайте авторских иллюстраций, нарисованных от руки, или графических изображений, созданных в цифровом варианте.
- Грамотное соотношение текстуальных и изобразительных элементов на странице.
- В дизайне приветствуется использование анимаций и гифок.
- В оформлении лендинга актуальны броские цвета, двухцветные и многоцветные градиенты, а также 3D элементы.
- Особенно популярным становится брутальный, минималистичный и лаконичный стиль дизайна. Конечно, если сам бренд это позволяет.
- Использование интересных шрифтов, необычное их сочетание по размеру, цвету, написанию.
Главные тренды в дизайне лендингов 2019
А теперь более подробно об основных актуальных фишках, которые вы сможете применить на своих одностраничниках:
1. Изобилие графических элементов
Опытные веб-дизайнеры с многолетним опытом наверняка знают одно негласное правило: чем меньше дизайна, тем лучше. В принципе, где-то логика в этом прослеживается. Главное – содержание, а неоправданные многочисленные излишества лишь отвлекают от контента и мешают пользователю. Но в этом году от этого принципа можно смело отказаться, поскольку одним из главных трендов становится наличие многочисленных иллюстраций, картинок, разнообразных шрифтов, анимаций и много всего такого.
В последние годы наблюдается тесное «сотрудничество» дизайна с мультипликационными изображениями, профессиональными фотографиями и даже живописью. В оформлении сайтов используются все приемы, которые могут привлечь внимание аудитории. Особенно часто сегодня прибегают к комбинированию графических деталей с минимализмом как стилем. При этом акцент ставится в пользу изображений, а вот текст уходит на второй план.
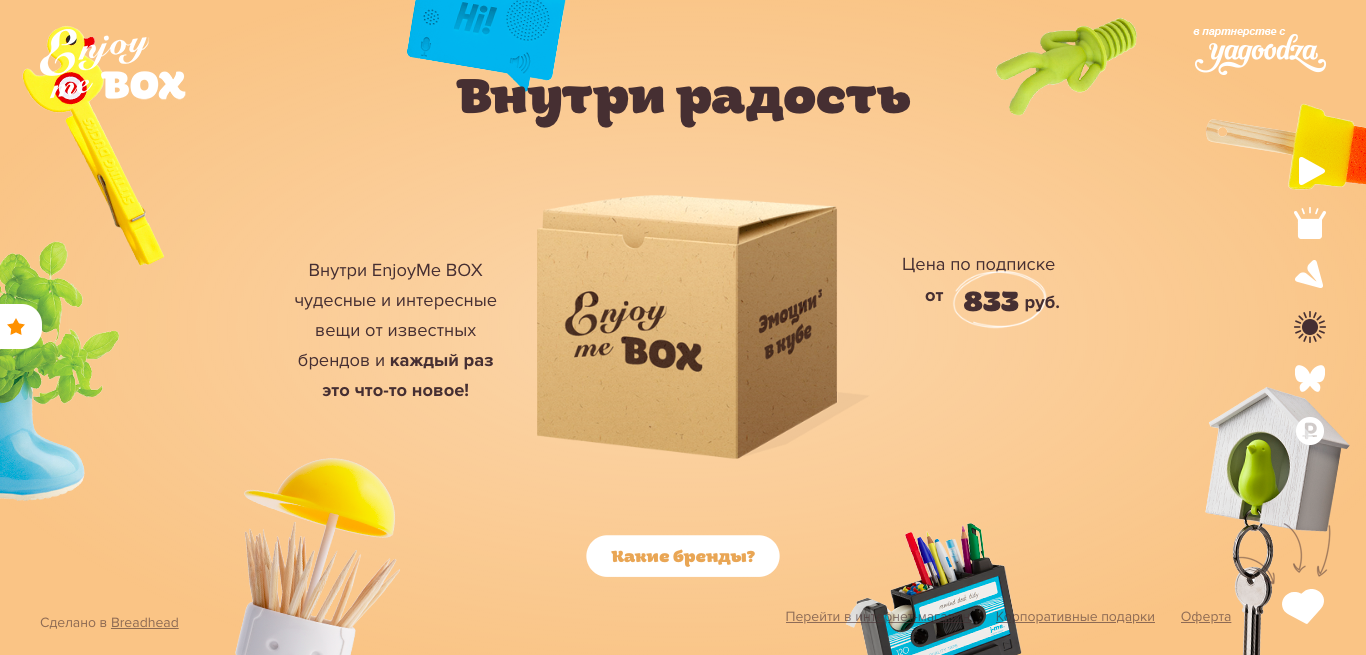
Идеальный пример – сайт Enjoy me box. Минимум текста, большое количество маленьких изображений, которые динамично всплывают при скроллинге страницы.

2. Мультимедийность лонгридов
Не так давно стали востребованными текстовые лонгриды. Но веб-разработчики посчитали, что этого мало, нужно этот тренд доработать. Специалисты постоянно находятся в раздумьях о том, как улучшить контент, сделать его более понятным для восприятия, но при этом нетривиальным. Пользователь не должен утомляться при прочтении длинного полотна текста, должен улавливать созданные акценты и понимать суть. Так была придумана идея «внедрить» в лонгрид мультимедийность.
Таким образом, текст на самом деле теперь играет второстепенную роль. Его мало, он лаконичен и краток. А вот удачные графические изображения и иллюстрации, вплетенные в канву информации, способны рассказать гораздо больше и нагляднее о важном.
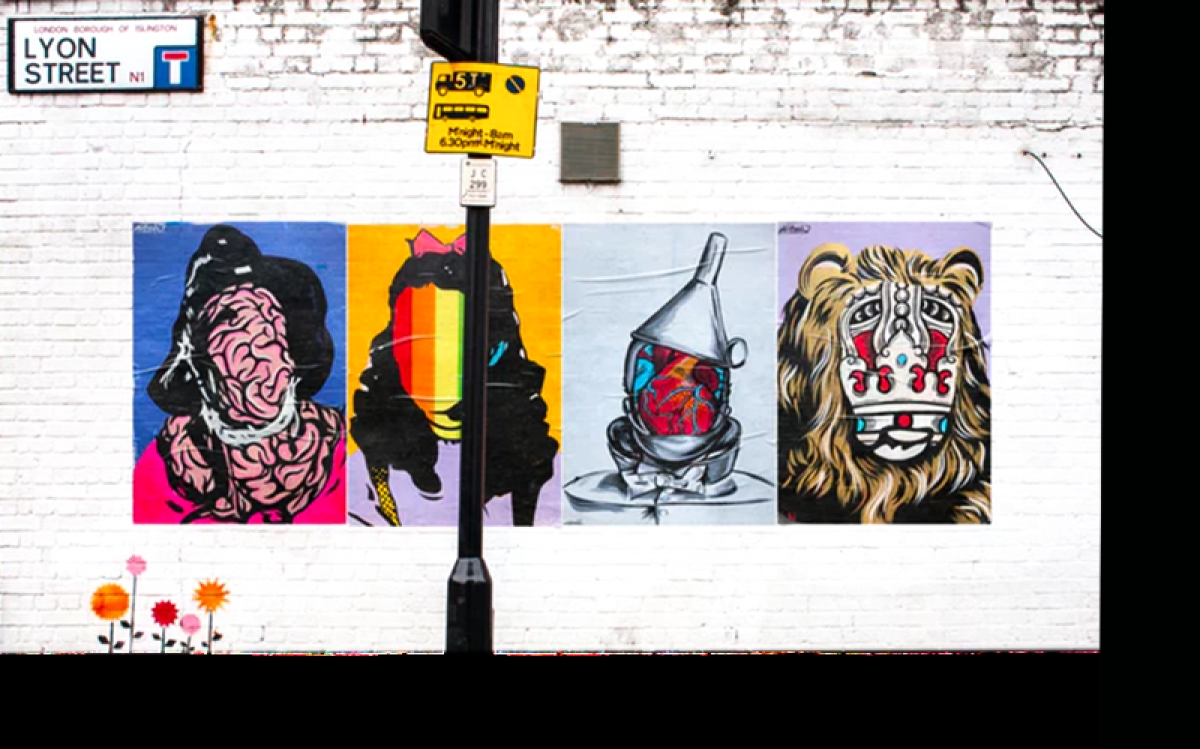
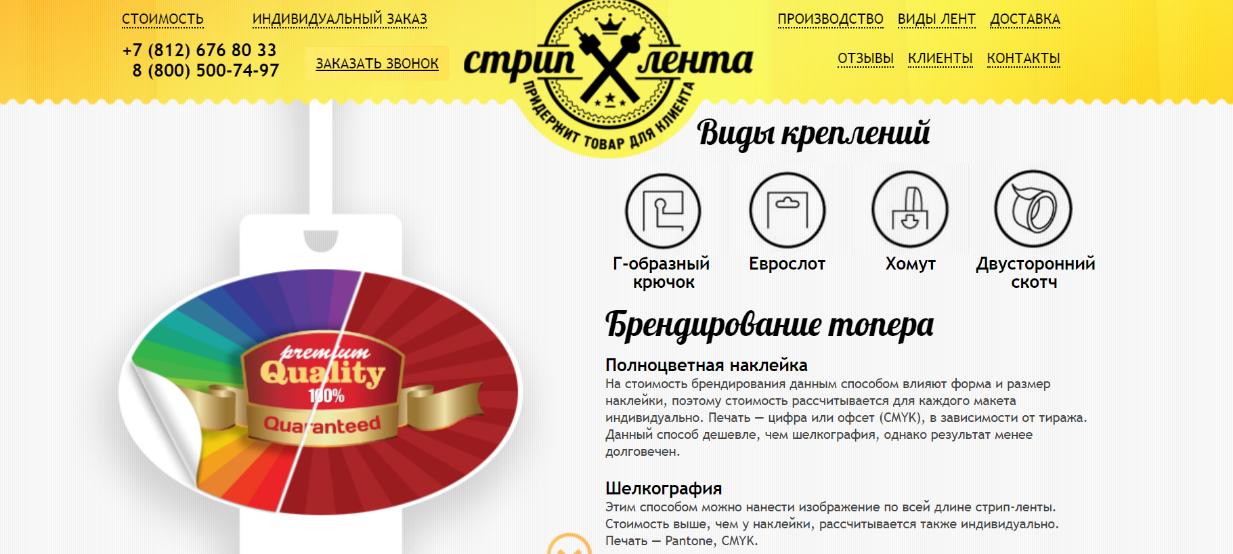
На сайте Стрип-ленты очень много информации, причем довольно сложной для восприятия. Но использование большого количества картинок и схем облегчает понимание.

3. Типографика
Со времен Стива Джобса специалисты занимались разработкой шрифтов, их изучением и развитием. Однако все это проходило крайне медленно и неуверенно. А вот уже когда стали распространятся различные анимации, иллюстрации, принцип адаптивности, когда появились первые тренды в веб-дизайне, вплотную занялись и типографикой.
Правило использовать одновременно ограниченное количество шрифтов (чащего всего, это два варианта размера и начертания) все еще действует, но в современных условиях и для него есть послабления. Сегодня в типографике появляются новые шрифты, а это значит, что стандартные печатные буквы без засечек можно на время позабыть. Экспериментируйте и сочетайте необычное написание текста, чтобы удержать своего пользователя.
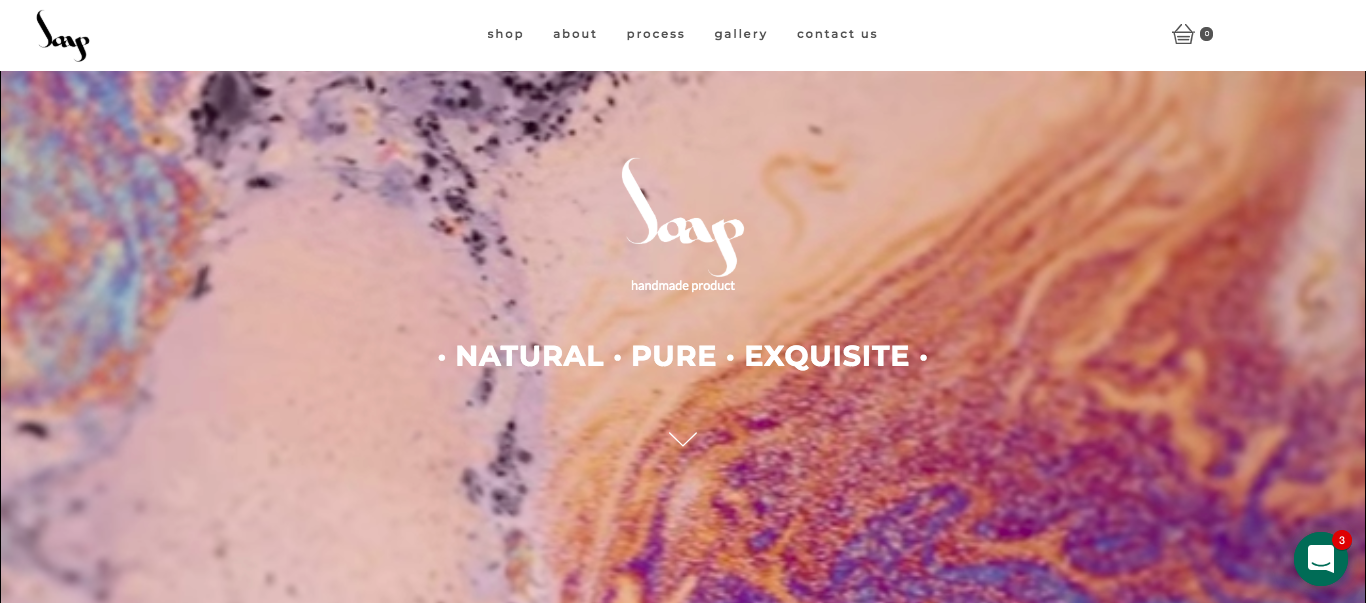
Например, шаблон Soap с первых букв создает правильный настрой и даже слегка завораживает.

4. Плавность в дизайне
Если говорить о графических элементах и формах на странице, то острые углы и неестественные фигуры рекомендуем оставить в прошлом. Мягкие, закругленные и плавные линии больше располагают к себе, а потому в глазах аудитории выглядят более привлекательно. На них и сделайте упор в своем дизайне. Этот тренд хорошо прослеживается на сайте digital-агентства Clubium.

5. Полноразмерные видео
Различные видеоролики набирают популярность среди интернет-пользователей, поэтому этот тренд стоит взять на вооружение. Видео используются буквально во всех социальных сетях и на многих сайтах. И благодаря такому способу передачи информации можно «оживить» сложную информацию, продемонстрировать что-то, что ранее отражалось лишь в статичном скучном тексте, в действии и динамике.
Практика показывает, что короткие и качественные ролики с удачной концепцией одинаково популярны как для стандартных сайтов-одностраничников, так и для их мобильный версий. Как один из вариантов хорошей идеи: замените текстовый раздел с фото «О нас» на видео-формат. Расскажите обо всех людях и о своих достижениях и покажите то, что посчитаете интересным для аудитории. Это имеет больше влияние на пользователя, чем напечатанная информация, поскольку они видят живые эмоции и реальное закулисье вашего бренда.
В качестве примера предлагаем посмотреть шаблон Shayna, который уже на первом экране демонстрирует коллекцию одежды.

6. Нетипичное размещение блоков
Последовательное расположение блоков строго один под другим можно считать устаревшим. Конечно, его еще можно использовать, это вполне рабочая схема. Но сегодня можно более оригинально и эффектно подойти к дизайну страницы. Попробуйте разместить смысловые блоки в хаотичном порядке. Это не только смотрится очень эстетично, но и больше привлекает внимание, потому что выходит за рамки обыденного.
Однако прежде чем приступить к такому «безобразию», тщательно продумайте структуру всего сайта и все элементы, которые будете на нем располагать. Ну и конечно не забывайте о зрительном восприятии: наш взгляд переходит слева направо, а потому самую важную информацию размещайте именно с левой стороны.
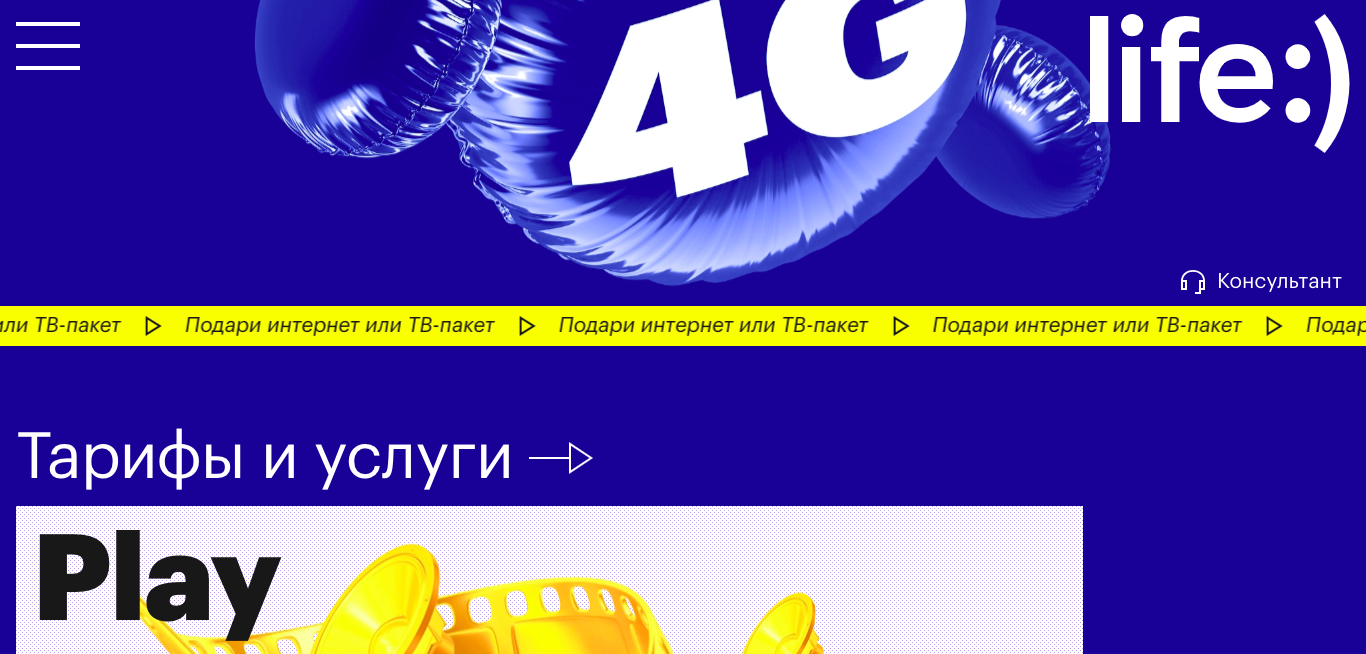
На сайте мобильного оператора Life:) блоки представлены совсем нестандартно, поэтому сайт запоминается и производит впечатление особой территории.

7. Эффект «параллакс»
Этот эффект ранее был мало кому, вообще, известен. Но сегодня, когда в почете динамизм и движение, не попробовать такой прием – настоящее преступление. Суть параллакс-эффекта заключается в перемещениях заднего фона или главных деталей дизайна с различной скоростью. Для современных и неординарных сайтов это будет очень кстати и может стать дополнительной фишкой для имиджа бренда.
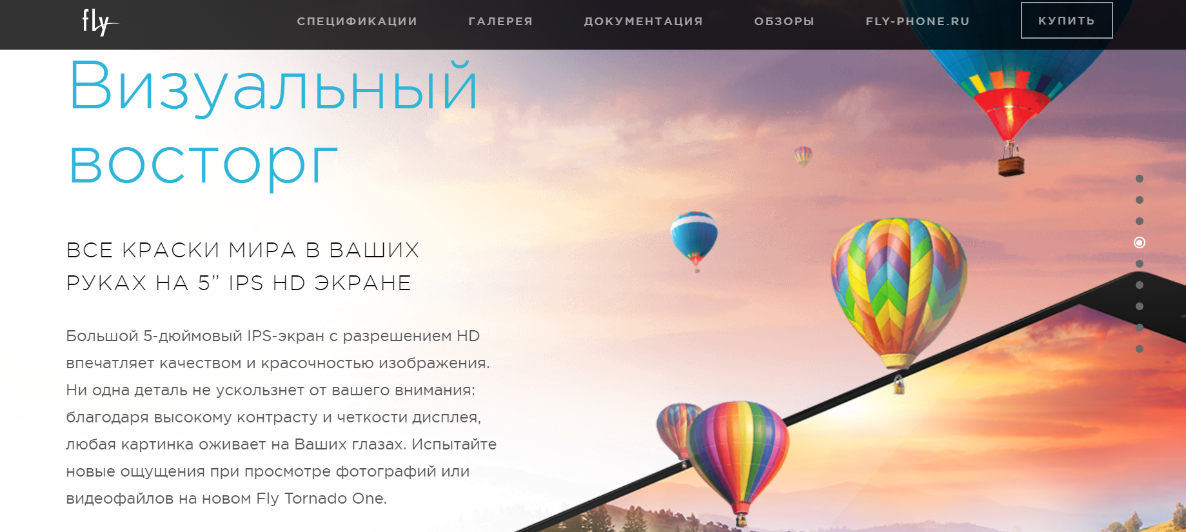
Например, на сайте сайте-презентации смартфона Fly Tornado при скроллинге страницы улетают вверх воздушные шары. Смотрится очень эффектно.

8. Полупрозрачные кнопки призыва к действию
В 2019 году трендовым дизайном станет минимализм во всех деталях. Об этом можно судить по большим незаполненным пространствам на странице, чистому белому фону и в использовании классических цветовых решений: черно-белого или бело-серого. Для такого оформления отлично подойдут и полупрозрачные кнопки. Их функционал ничем не уступает, зато сам внешний вид весьма привлекателен и интересен.
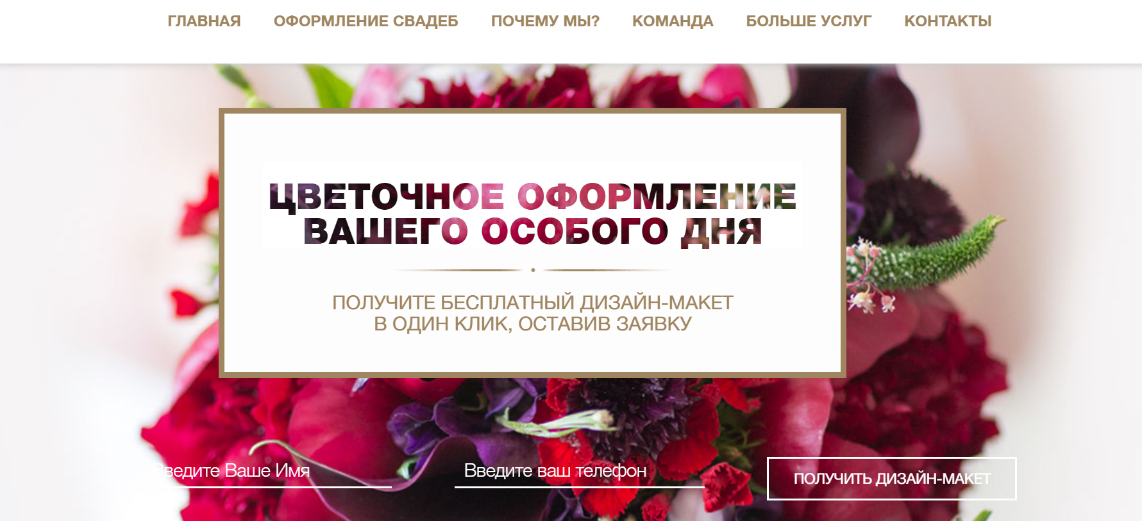
Загляните на сайт Голландского цветочника, чтобы посмотреть, как это выглядит.

9. Адаптивные логотипы
В последние годы особое внимание уделяют адаптивности сайта. Важную роль в восприятии аудиторией станицы и компании в целом играет качественность отображения на всех видах устройств: на стационарном компьютере и на мобильном телефоне. Необычный подход, который даст дополнительный плюс, это вариативный логотип на сайте. То есть его размер автоматически изменяется и само изображение трансформируется в зависимости от устройства, с которого открывают сайт. Не только пользователи станут к вам более лояльными, но и поисковики с большей вероятностью пропустят вас в топ.
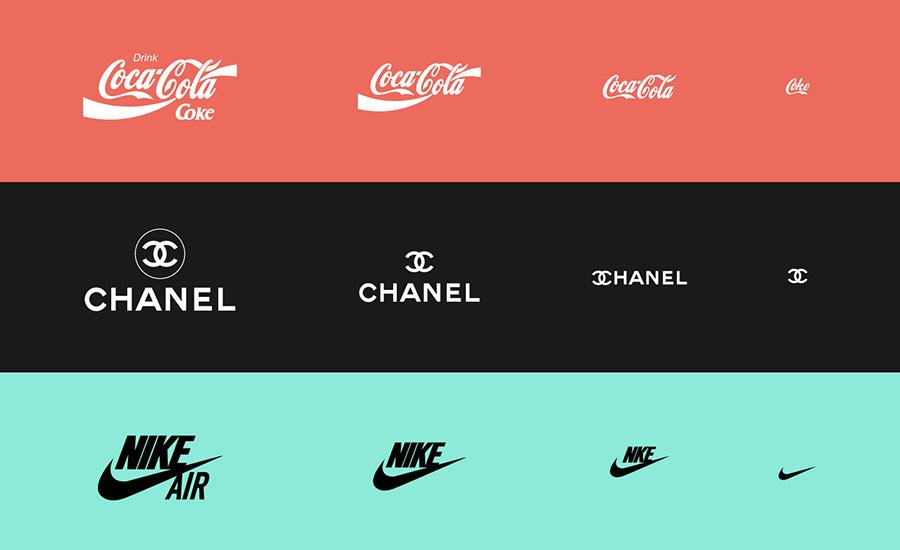
Приводим пример того, как это делают мировые бренды.

10. Студийные фотографии в стиле минимализм
Если для вашего бренда не годятся нарисованные вручную иллюстрации или графические изображения (о которых мы писали выше и которые тоже сейчас на пике популярности), предлагаем другой тренд. На смену «кричащим» и сложным по композиции кадрам приходят качественные фотографии с одним центом внимания. Главный объект съемки отражает всю концепцию, на снимке нет ничего лишнего и отвлекающего внимание. Только товар/отображение услуги.
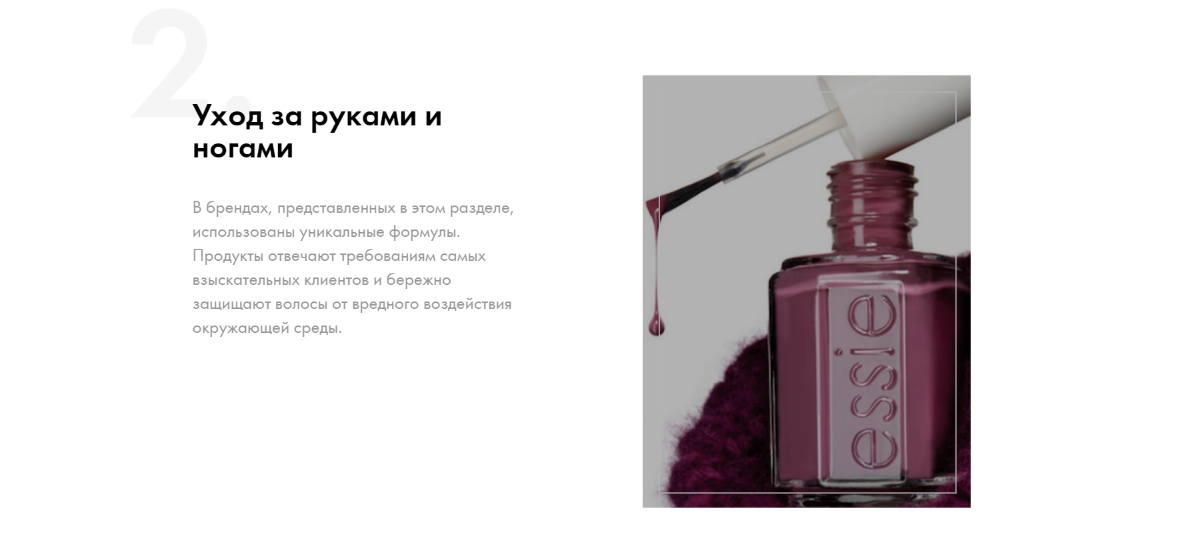
Сайт салона красоты и здоровья Prestige выполнен в стиле минимализм, фотографии там соответствующие.

Современные лендинги во многом носят экспериментальный характер и, подчас, сочетают в себе несочетаемые вещи. Главный тренд этого года – не бояться креативить и пробовать новое. Долой скучные классические правила веб-дизайна. Иногда их можно и нужно нарушать, чтобы выделяться среди конкурентов и привлекать целевую аудиторию своей экстраординарностью и необычным подходом к делу.