2021 год только начался, но в UX/UI-дизайне уже наметились тенденции, которые определяют развитие отрасли. Какие-то из них – реинкарнации разработок прошлых лет, а какие-то – абсолютные новинки. Но игнорировать их нельзя – сейчас визуальная составляющая любого бизнеса важна для продвижения не меньше, чем его наполнение.
Хотите узнать, какие тренды веб-дизайна 2021 года помогут вам модернизировать ваш бренд, завоевать пик пользовательского внимания и увеличить конверсию? Читайте нашу подборку из 23 самых актуальных тенденций – обещаем, будет интересно.
Почему важно учитывать тренды в UX/UI-дизайне?
Согласно специальному исследованию Forrester, каждый 1$, инвестируемый в дизайн пользовательского интерфейса, возвращает бизнесу 100$. Это равно доходности в 9 900%. Игнорировать развитие UX/UI-дизайна – все равно, что пустить на самотек процесс взаимодействия пользователей с вашим ресурсом. Это значит, что эффективность сайта или приложения заметно снизится, что неминуемо приведет к потере прибыли и, возможно, – к гибели бизнеса.
Чтобы избежать печальных перспектив, важно быть в курсе самых последних трендов дизайна интерфейсов и пользовательского опыта, и уметь быстро применять на практике то, что будет полезно именно для вас. Хотите узнать, какие тренды веб-дизайна 2021 года помогут вам модернизировать ваш бренд и завоевать пик пользовательского внимания?
Читайте нашу подборку из 7 самых актуальных тенденций – она пригодится графическим дизайнерам и дизайнерам интерфейсов, маркетологам, продуктологам и не только. Обещаем, будет интересно!
1. Глассморфизм
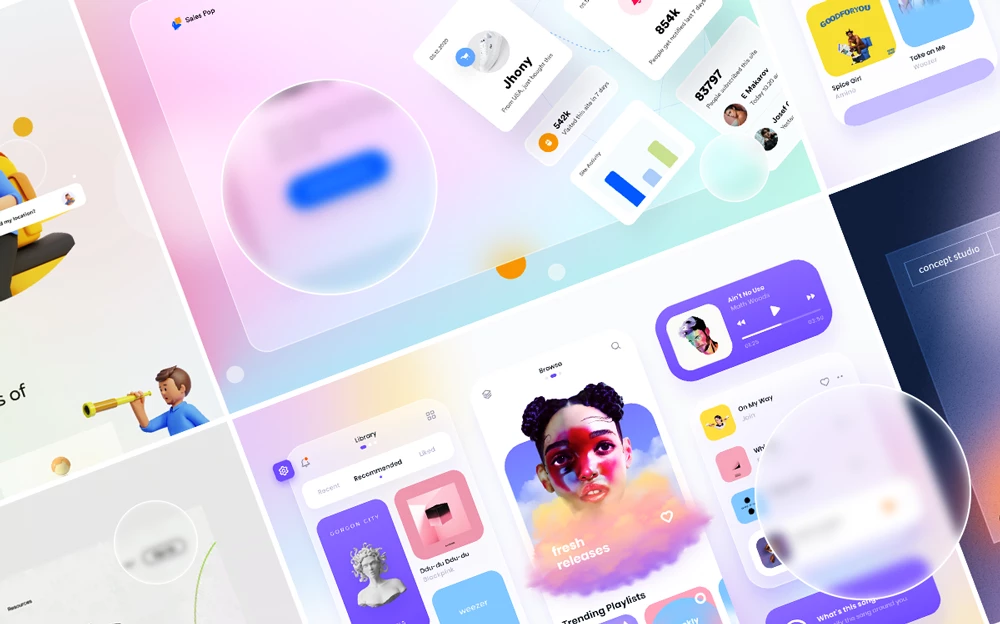
Глассморфизм, или стекломорфизм – это относительно новое и потому невероятно популярное слово в дизайне интерфейсов. Для этого тренда характерны эффект полупрозрачности и глубины изображения, яркие цвета со светлыми границами и размытые очертания фона. Часто в этом тренде можно встретить объекты, просто плавающие в пространстве, а также сочетание фотографии (или абстрактного яркого фона) и ее размытости как за матовым стеклом.
Характерные черты глассморфизма
-
Прозрачность – благодаря наложению слоев создается эффект матового стекла с размытым фоном;
-
Многослойность;
-
Объекты, свободно «плавающие в пространстве» без опоры;
-
Яркие, неоновые цвета, подчеркивающие воздушность и прозрачность дизайна;
-
Красочные фоны и фотографии, наложение «стекла» на которых выглядит наиболее эффектно;
-
Очень тонкая полупрозрачная белая обводка на объектах, имитирующая стеклянный край.
Несмотря на популярность тренда, важно не слепо копировать его, а строить интерфейс вдумчиво, тестируя его читабельность – стекломорфизм будет уместен лишь на отдельных элементах, чтобы не мешать визуальному восприятию обычных людей в спешке. Также важно адаптировать дизайн с ним так, чтобы комфортно было и людям с заболеваниями глаз. Добавляйте контраст на важных кнопках, чтобы выделить их и повысить пользовательский комфорт.

2. 3D-изображения
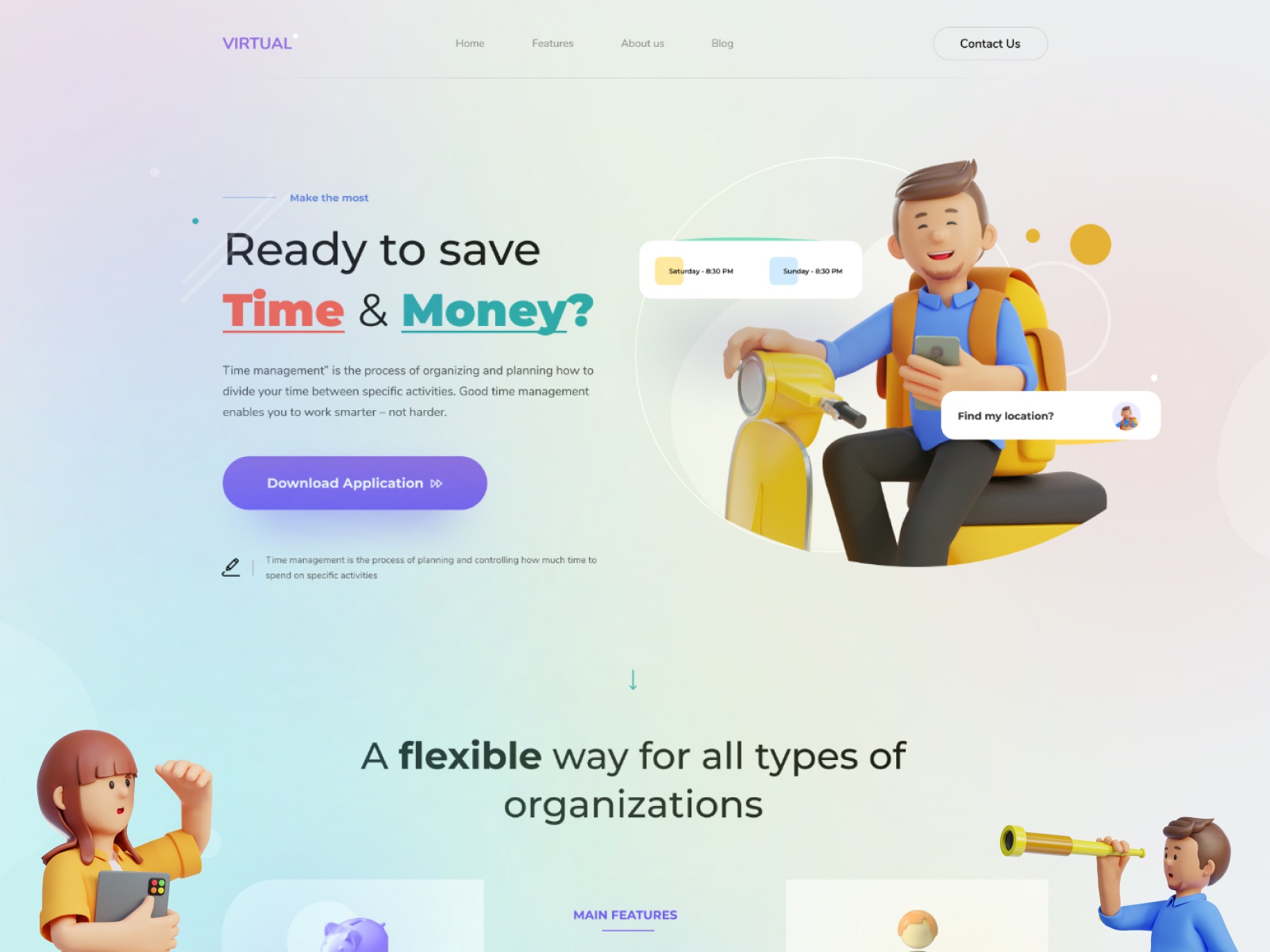
Если пару лет назад на коне была изометрия с намеком на объем, сейчас торжествуют объёмные круглые формы. Востребованность объемных изображений связана с растущей доступностью 3D-технологий – с каждым годом становится все больше специалистов по 3D-графике и моделированию, сервисов и библиотек, которые помогают реализовывать проекты с небольшими затратами по времени и ресурсам.
Потенциал у этого тренда огромный и раскрывается с каждым наплывом популярности. Кроме уже привычных глазу 3D-изображений, сейчас активно используются 3D-модели с обзором предмета на 360, параллаксы с объемной анимацией, запускаемые по скроллу и многое другое. Актуальные 3D-стили веб-дизайна 2021 года – это сложные эффекты в сочетании со стремлением к простоте вместе с округлыми футуристичными формами, в том числе – вдохновленными природой.
Особый шик этой тенденции в дизайне в 2021 году – 3D-иконки, которые пришли на смену надоевшим многим плоским значкам. Так что ловите волну и успевайте выделиться еще неизбитым приемом!

3. Яркие цвета
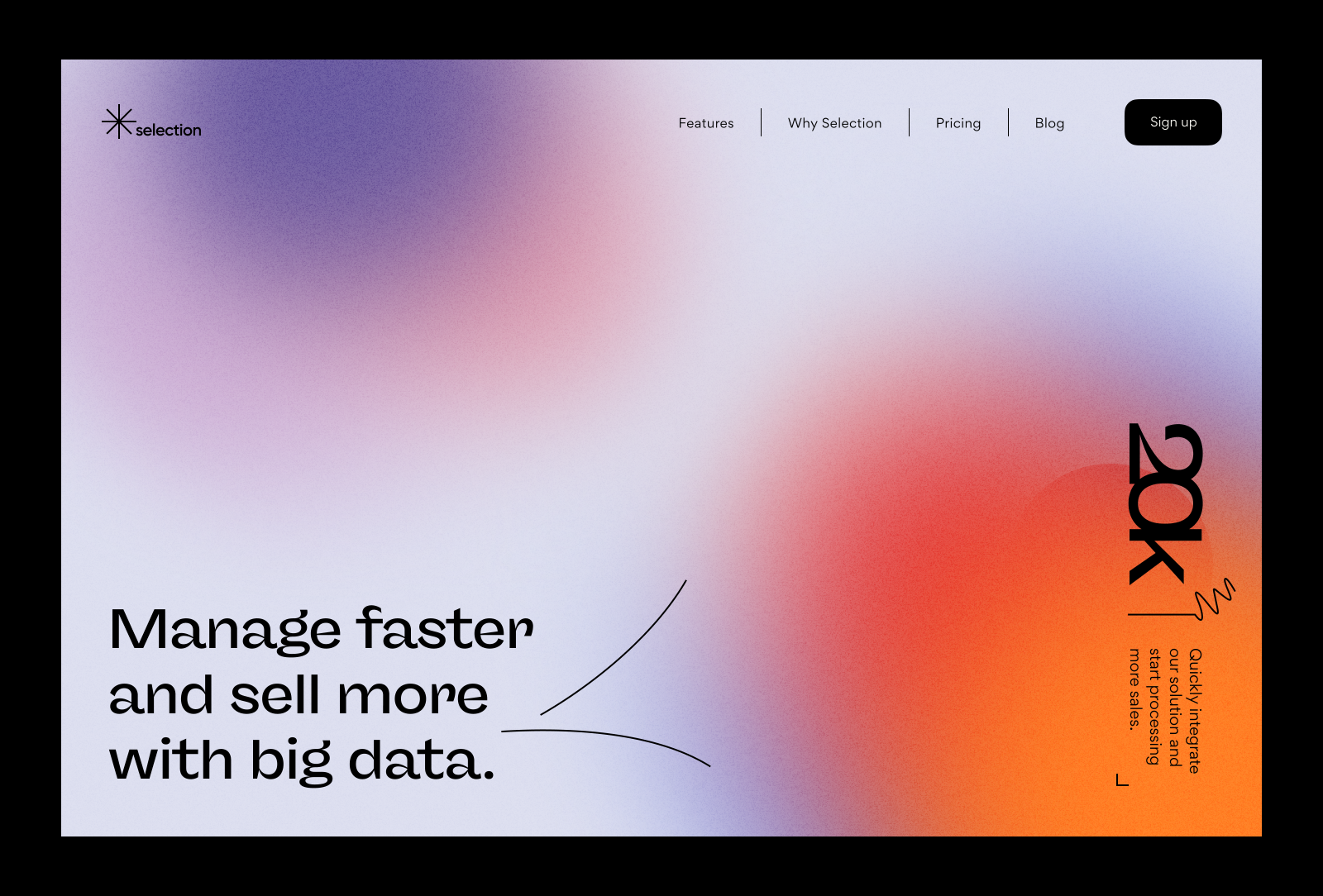
Тренды дизайна множатся, конкуренция растет, пользователи становятся все более и более избирательными. Стараясь выделиться, дизайнеры экспериментируют с цветами – в последние месяцы все чаще встречаются яркие, очень яркие интерфейсы, фоны и иллюстрации.
Преимущества использования ярких цветов в UX/UI-дизайне
-
Повышают запоминаемость ресурса;
-
Влияют на настроение пользователей, формируют особую позитивную и потому привлекательную атмосферу;
-
Формируют устойчивые ассоциации, связанные с брендом, продуктом или услугой;
-
Выгодно выделяют промо-призывы и ключевые действия, таким образом, повышая конверсию и прибыльность бизнеса.
Но достоинства тренда не умаляют нюансов его использования. За счет яркости и броскости, интерфейс в таких цветах можно страдать от сложностей с юзабилити (нужные элементы можно просто не найти в буйстве красок) и низкой читаемости. Поэтому так важно тщательно подбирать палитру, держать баланс между креативом и удобством, а также тщательно продумывать структуру сайта или приложения. Ну и, конечно же, теорию цвета никто не отменял – цветовой круг и тщательный анализ лучших примеров в этом стиле придется очень кстати.
В остальном яркие цвета – это замечательный современный тренд, имеющий большой потенциал для развития: многие СМИ используют их в веб-дизайне несмотря на привычную всем серьезность и строгость темы.

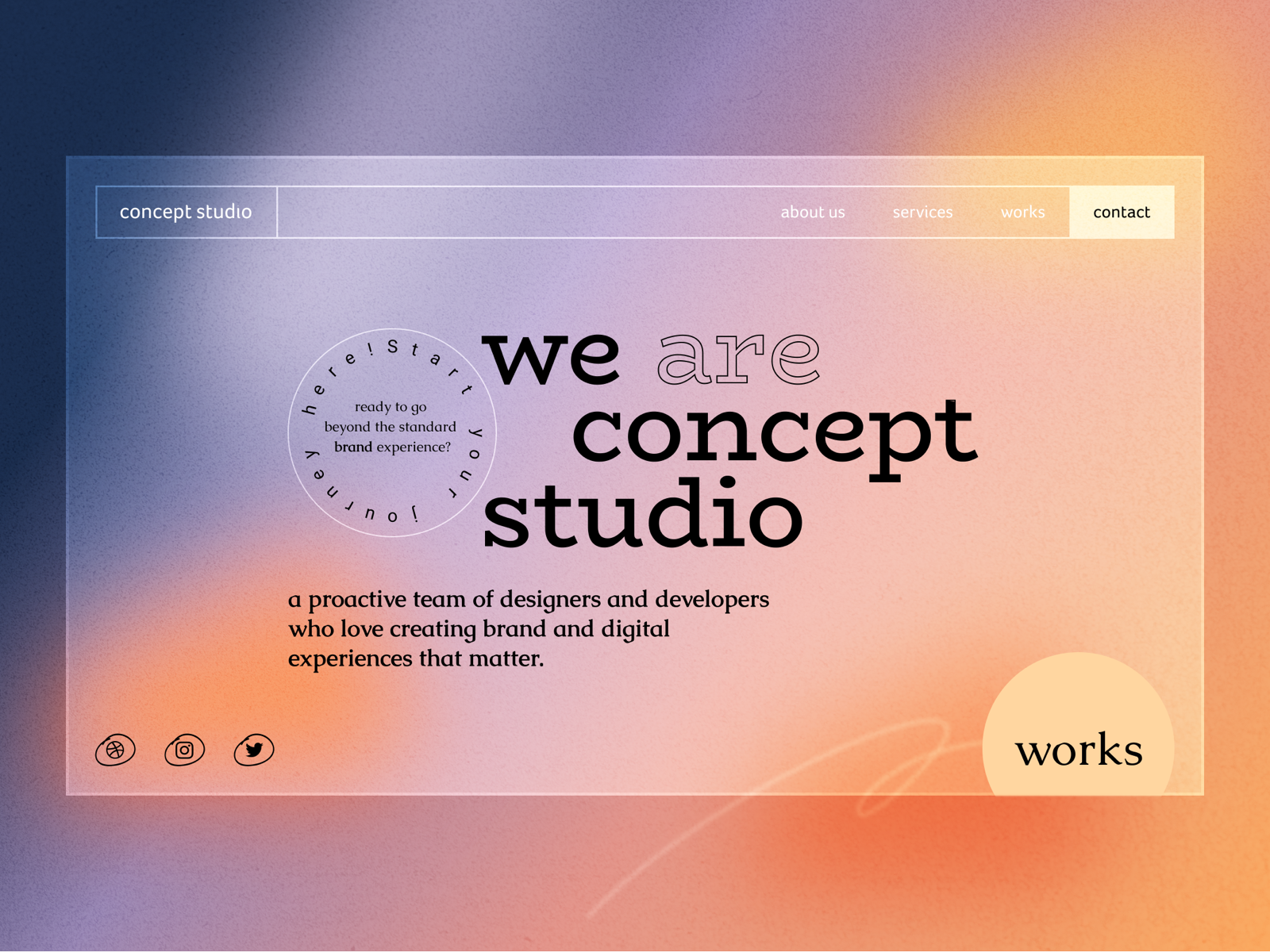
4. Размытые, красочные фоны
Яркое размытие или так называемый блюр на фоне – еще один тренд 2021 года. Он примечателен тем, что создает броский, но при этом комфортный для глаз эффект, выгодно подчеркивающий объекты на переднем плане. Размытый яркий фон – это выгодный, с точки зрения маркетинга, прием.
3 ключевые преимущества размытого фона
-
Блюр на заднем плане переносит фокус на передний план, где находится объект или текст. Они становятся заметней в глазах пользователя и лучше запоминаются во всех деталях;
-
Размытая картинка универсальна – ее можно сделать основой для визуального оформления интерфейса, построить с ее помощью фирменный стиль бренда;
-
Размытие отлично сочетается практически с любым видом контента – фото, изображение, видео, текст, анимация. Главное - учитывать правило контраста и цветовых сочетаний.
Кстати, этот тренд зачастую сочетается с уже упомянутым нами глассформизмом – эффект матового стекла дает отличное размытие. Популярность таких фонов подстегнул выход уже упомянутой нами выше системы macOS Big Sur от Apple в конце 2020 года.

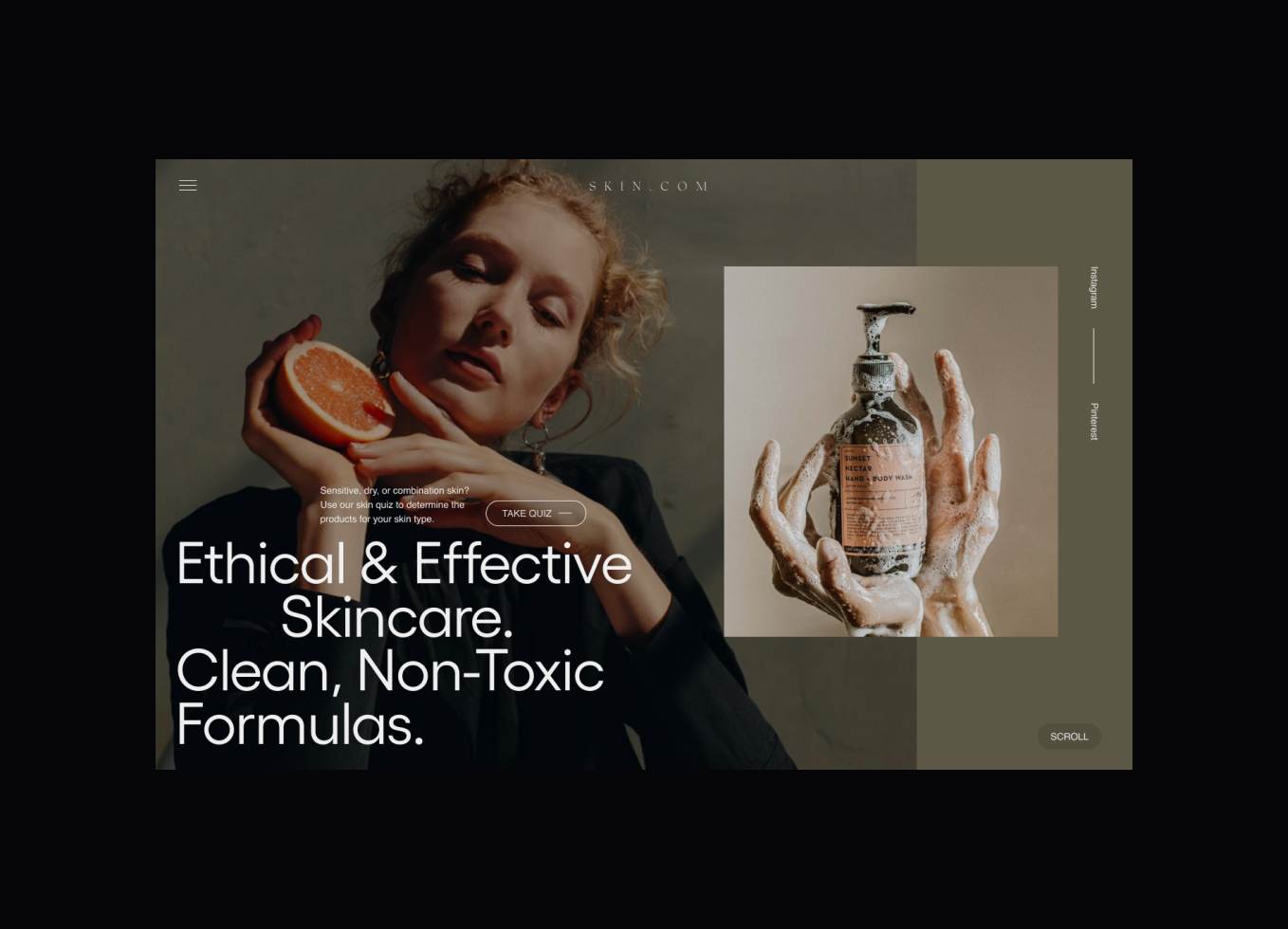
5. Эстетика минимализма
Минимализм – тренд в дизайне, который продолжает оставаться популярным из года в год и уже считается классикой в дизайне. Простые, эстетичные и лаконичные интерфейсы не исчезнут, будучи ответом на буйство экспериментаторов с цветами, формами и текстурами. Чем больше времени пользователи проводят за экранами, тем приятнее им смотреть на что-то, что позволяет глазам и мозгу отдыхать при потреблении контента.
Главные черты актуального минимализма в 2021 году
-
Фокусировка на небольших деталях – структуре, сетке интерфейса, шрифтах, иконках, цветах, анимации;
-
На первом плане – только самые необходимые для пользователя функции;
-
Оформление, выполняющее вспомогательную функцию для контента. Содержание первично, а не наоборот;
-
Качественные шрифты и иконки. Зачастую в минималистичных интерфейсах акцент делается за счет яркой, выразительной типографики;
-
Преобладание не только белого, но и темного фона, создающего эффект премиальности;
-
Однородность в оформлении, «вылизанная» верстка, лаконичные акценты – минимализм обостряет внимание и способен подчеркнуть все недостатки дизайн;
-
Привычное расположение элементов для интуитивного взаимодействия.
Помните, что минимализм значит не полный отказ от цвета и акцентов, а дозированное использование. Найдите с их помощью баланс между простотой и индивидуальностью, которая точно запомнится.

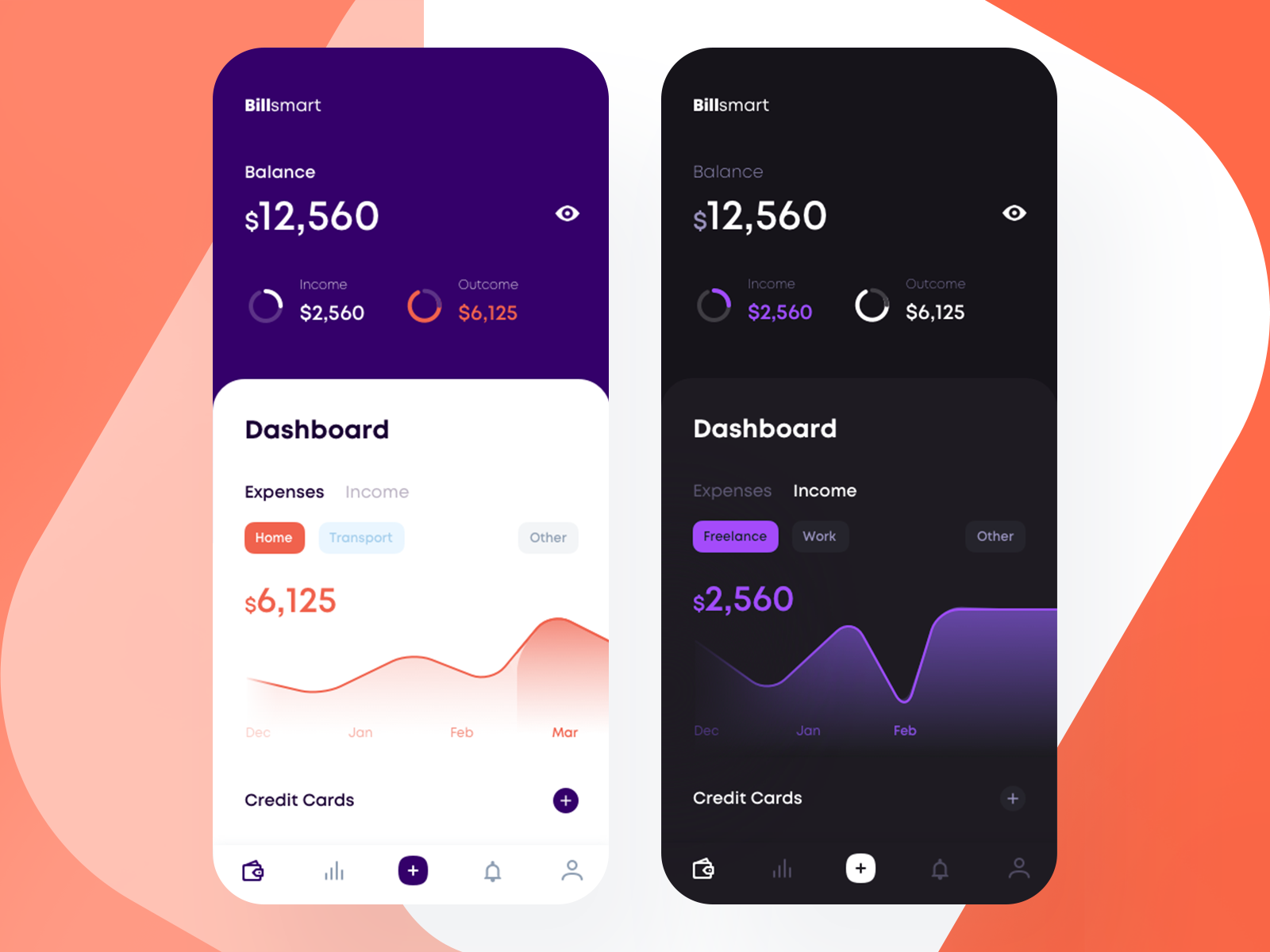
6. Пользовательский выбор
Возможность персонализировать интерфейс и сделать его «под себя» пришлась по вкусу многим, особенно в сфере мобильных приложений. Этот тренд охотно подхватили Apple, сделав в последнем обновлении iOS 14 виджеты разных размеров и с разными информационными наполнениями. К этому же можно отнести не новые, но такие важные «темные» и «светлые» темы.
При разработке пользовательского дизайна для своего ресурса или приложения рекомендуется учитывать следующее:
-
При создании вариации важно четко продумать каждый составляющий ее элемент – каждый кусочек пространства должен использоваться для важных деталей, а не просто существовать. Например, темная тема должна сочетаться с изображениями, иконки и кнопки должны быть хорошо видны на ней (ниже можно увидеть скрин с примером). Выбираемый пользователем фон для переписок в мессенджере должен подчеркивать текст сообщений, повышать читабельность, а не мешать ей.
-
Обязательно протестируйте на предмет удобства область клика у чек-боксов, тумблеров, фишек множественного выбора. Взаимодействовать с ними нужно максимально быстро как с помощью курсора, так и с помощью касаний на сенсорных экранах. Мы рекомендуем сделать область клика больше, чтобы сделать выбор можно было даже на небольшом устройстве.
-
Обязательно подписывайте все элементы – достаточно будет подсказке в духе «Выберите тему» или «Открыть в новом окне».
-
Оставьте возможность для обратной связи. Пользовательский выбор – штука тонкая, и потому никогда не поздно сделать его лучше.

Кроме того, к пользовательскому выбору относятся и опросы – они увлекают посетителей страницы, спрашивают его мнение и, таким образом, персонализируют продукт или услугу.
Разумеется, речь идет не просто об опросах, а об интересных, анимированных анкетах, которые увлекают еще и взаимодействием с сервисом. Этот тренд набирает особенную популярность в сфере электронной коммерции – несложные алгоритмы помогают пользователям подобрать наиболее подходящий продукт или услугу, экономя время сотрудников, и тем самым увеличивают конверсию.
Главная и наиболее важная миссия персонализированного дизайна – это вызвать у пользователя ощущение, что предоставляемый контент создан исключительно для него. Таким образом, конверсия сайта повышается, а сам человек с большой долей вероятности когда-нибудь вновь осознанно посетить ваш ресурс.
7. Необычный экран загрузки
Внимание к экрану загрузки – это не только тренд, но и необходимость. Даже секунда скуки – и пользователь закроет вкладку или приложение. Именно поэтому в борьбе за внимание аудитории необычные экраны стали трендом 2021 года. Их задача проста – заинтересовать, отвлечь, задержать, заставить остановить взгляд. Настоятельно рекомендуем вам обратить внимание на экран загрузки, который может возникнуть при переходе между страницами.
Очень большой популярностью сегодня пользуются так называемые скелетные экраны загрузки, а другими словами – пустые страницы, которые постепенно заполняются информацией посредством взаимодействия с ними пользователя или же в соответствии с заданным алгоритмом. Например, информационные блоки могут постепенно выплывать друг за другом с периодичностью в несколько секунд или же появляться только после очередного прикосновения или клика пользователя. Практика показывает, что такой подход помогает в случае долгой загрузки (небольшой трюк – пока пользователь читает начало статьи, иллюстрации к ней погружаются), а также увлекает – взаимодействие концентрируйте внимание, создает эффект игры.
Ну и, конечно же, никто не отменял забавные анимированные экраны, которые в реальном времени показывают пользователю, сколько еще ждать или просто развлекают его.

Современные тренды в дизайне – это не просто дань моде, а настоящая необходимость, которая способна обеспечить вашему бизнесу эффективное продвижение. Надеемся, теперь вы полны вдохновения, чтобы создать свой сайт на базе Ucraft. Используйте их, чтобы повысить уровень пользовательского взаимодействия и привлечь больше новых клиентов для ваших товаров и услуг. Желаем успешного развития!