Завладеть первым трафиком очень непросто. Но еще сложнее его удержать, привлечь внимание. Для этого ваш сайт должен быть «дружественным» по всем фронтам: адаптирован к мобильным устройствам, нормально отображаться в поисковых системах и в принципе хорошо и красиво выглядеть с точки зрения веб-дизайна и оформления. Об этом сегодня и поговорим. Рассмотрим, что такое хороший, качественный сайт и как можно проанализировать свою страницу с помощью сторонних ресурсов.

Что есть качественный сайт?
Сегодня вы может найти массу источников о том, каким должен быть грамотный веб-дизайн сайта. Этому посвящены видеоуроки, мастер-классы, книги, статьи. Но мы предлагаем упрощенную систему пунктов, на которые стоит обратить внимание начинающим веб-дизайнерам или предпринимателям. Эти нюансы важны как при стартовом создании своей страницы, так и для переделки старой версии.
- Цель. Ни одно начинание не может развиваться, если не несет в себе какой-то идеи. Перед тем как приступить к созданию сайта, определитесь с миссией, с теми задачами, которые он будет решать.
- Эстетика и гармония в оформлении. Современный дизайн и приятные глазу сочетания форм, цветов, компонентов играют огромную роль в восприятии самого сайта и компании в целом.
- Уникальный и интересный контент. Содержимое страницы должно подчиняться тем задачам, которые вы ставили перед созданием сайта. Ну и откажитесь от плагиата, конечно. В поисковых системах это не приветствуется.
- Простая навигация. Если в несколько кликов можно перемещаться с одной страницы на другую, это просто отлично. Гарантирует не только удобство для посетителей, но и ранжирование в поисковых системах.
Теперь подробнее обо всем этом с полезными ресурсами для проверки «дружественности» сайта.
Визуальное оформление и его значение

Дизайн – всему голова в интернет-среде. Он влияет на конверсию, на тот временной отрезок, который посетитель потратит на вашу страницу, на доверие к вашему бренду, на шеринг вашего контента от благодарных клиентов и просто заинтересованных пользователей.
В целом все подчиняется простой схеме: Крутой дизайн – Высокая степень доверия – Высокая конверсия.
И начнем мы, пожалуй, разбираться с брендинга. Это то, как вы себя позиционируете. И здесь роль играет все: цветовое решение сайта, используемые шрифты, расположение частей контента на странице.
Так, огромное воздействие на человека оказывает цветовая подборка. Например, в зарубежном исследовании «Влияние цветов на маркетинг» авторы доказали, что практически 90% спонтанных покупок и быстрых реакций на предлагаемый товар возникают именно на основании выбранных оттенков в оформлении сайта. То же самое можно сказать и про шрифт, он также существенно влияет на впечатления посетителя.
Говоря о шрифте, отдавайте предпочтение в первую очередь тем, которые более читабельны. Например, засечки сложно воспринимаются на глаз.
Также избегайте использования 3-х и более видов шрифта или цветов на одной странице. Четко определитесь с теми, которые будут характеризовать именно ваш бренд, будут с ним ассоциироваться. Ими и оформляйте, не усердствуйте с постоянным добавлением нового.
Технический дизайн
Если разобрать веб-дизайн на составляющие и выделить технические его компоненты, то мы получим следующее:
- адаптация к мобильным устройствам;
- быстрая скорость загрузки страницы;
- оптимизация к поисковым системам (SEO);
- SSL-шифрование;
- строение сайта и навигация по нему.
Все это в принципе и составляет расплывчатое понятие «дружественность». Так что остановимся на каждом элементе подробнее.
«Дружественность» к мобильным устройствам

Согласно статистическим данным от Mediascope, в 2018 году количество мобильных пользователей превысило десктопных в соотношении 61% к 51%. При этом число тех, кто заходит в интернет через телефоны и планшеты, продолжает возрастать. Именно поэтому сегодня адаптировать свой сайт к мобильным устройствам – задача №1.
Адаптивный, или по-другому «отзывчивый» дизайн, - это такое оформление сайта, которое реагирует на поведение пользователя и на то устройство, с которого он просматривает контент (играет роль размер экрана, его ориентация и платформа). Если говорить простыми словами, это разработка сайта, который будет одинаково хорошо отображаться на любом устройстве.
Обратите внимание на то, что в поисковых системах адаптация сайта к мобильным устройствам тоже играет серьезную роль. При мобильном поиске такие ресурсы будут в приоритете, они отображаются в числе первых.
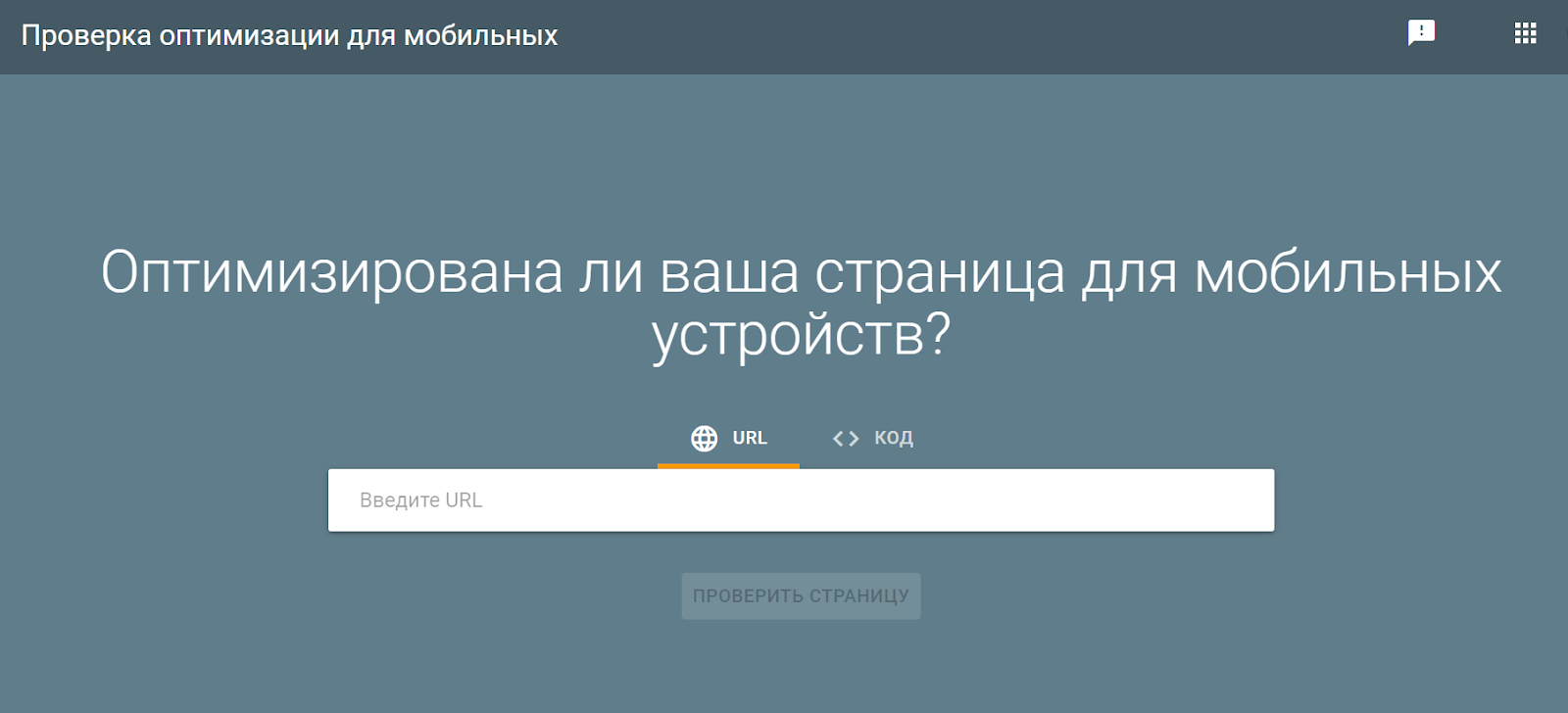
Проверить любой сайт на его «мобильность» можно с помощью Google Mobile Friendly. Там отображается страница в таком виде, в котором ее видит пользователь с телефона или планшета. Плюс в том, что сервис еще и дает некоторую характеристику, подсказывая, что можно исправить, с чем есть проблемы.

Быстрая скорость загрузки страницы
Кажется, уже ни для кого не секрет, что пользователь не готов долго ждать, пока загрузится нужная страница. Максимум – пару секунд, а потом он закроет вкладку и пойдет искать другой сайт. И ладно, если просто ушли с вашей страницы. Но ведь это минус один потенциальный клиент. А, может, и не один, если он поделится своим негативным опытом с друзьями.
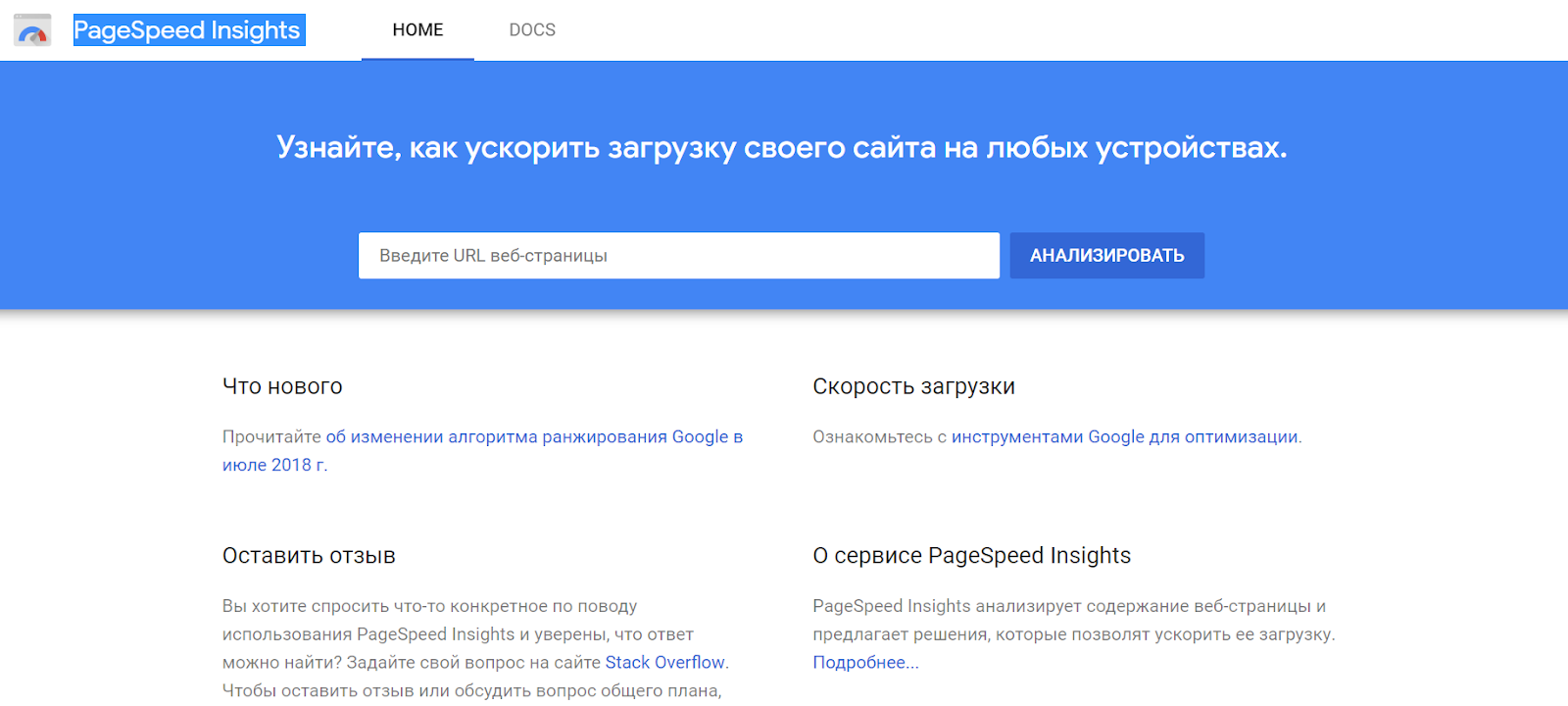
Чтобы проверить скорость загрузки своего сайта, воспользуйтесь сервисом PageSpeed Insights от Google. Он показывает не только количественное значение, но и предлагает идеи, как сделать процесс отображения страницы еще быстрее.

«Дружественность» к поисковым системам
Оптимизация сайта – один из основных признаков качества ресурса. Если проверить свой сайт на эту «дружественность» к системам поиска, то можно получить очень важные и нужные для дальнейшего развития сведения:
- По какой причине сайт не выходит в топ по ключевым запросам?
- Качественно ли была составлена и воплощена в жизнь стратегия продвижения сайта? Ведь оптимизация – первый шаг на пути продвижения ресурса.
- Насколько в целом ваш сайт качественен?
Чтобы проверить свой сайт на оптимизацию, рекомендуем воспользоваться такими сервисами:
1. Analysis

Помогает проверить главную страницу сайта. В общих чертах вы сможете понять, какие главные нюансы влияют на ваше продвижение в системах поиска.
2. Sitechecker

Здесь уже более подробный анализ, при том вы можете с помощью этого сервиса разобрать любую страницу. В отчете вы увидите все ключевые детали, которые играют роль в поисковых системах Гугл и Яндекс с подробными комментариями о том, что и как можно исправить.
3. PR-CY

Чтобы проанализировать продвижение по ключевым запросам, отлично подойдет этот сервис. Он детально разберет все SEO-параметры и укажет на ошибки.
Как сделать сайт еще лучше?
Мы постарались разобраться в основополагающих, ключевых составляющих качественного сайта. Без них нет смысла вообще пытаться развивать свой ресурс. Но, если вы уже подружились с вышеперечисленным, самое время довести свое детище до совершенства. И вот вам несколько полезных инструментов, которые в этом помогут.
1. Чтобы расположить к себе своих пользователей и быть с ними на связи 24/7, «заведите» у себя на сайте онлайн-консультанта. Это очень удобно. Ведь теперь посетителям не нужно никуда звонить или писать по электронной почте, а потом мучиться в ожидании ответа. Просто можно написать в чат прямо на сайте в любое время суток. В качестве онлайн-сервиса рекомендуем, например, Intercom. Кстати он уже интегрироован в Ucraft.

2. Мы уже писали о том, что загрузка сайта играет огромную роль в отношении пользователя к вашему сайту и компании в целом. Один из способов ускорить этот процесс – кэшировать страницы. Тут на помощь придет сервис W3 Total Cache. Там правда все на английском языке, но при желании разобраться можно.
3. Не забывайте про постоянный анализ своих сайтов и аудитории. В этом вам помогут Google Analytics и Яндекс.Метрика. Полные данные о том, кто посещает страницу, что именно там делают, что просматривают, какова конверсия. Все данные, которые помогут построить дальнейшую стратегию развития и продвижения.

Заключение
Сайт компании по праву можно считать лицом бренда, его визитной карточкой. В большинстве случаев это именно то, на что больше всего обращают внимание. А иногда кроме сайта, у людей вообще нет больше никакого представления о вас. Если страница выглядит современно, стильно, интересно и качественно, то вам будут доверять, вас будут воспринимать как серьезную и знающую свое дело компанию.
Более того, грамотно созданный сайт лучше ранжируется поисковыми системами, он попадает в топ, им с удовольствием делятся пользователи. Ну и в конце концов в 2019 году, когда все большая часть бизнеса переходит в онлайн-среду, пора понять, что без такого важного инструмента привлечения клиентов и продвижения своего бренда не обойтись. Не терпится применить знания на практике? Тогда самое время создать свой сайт.